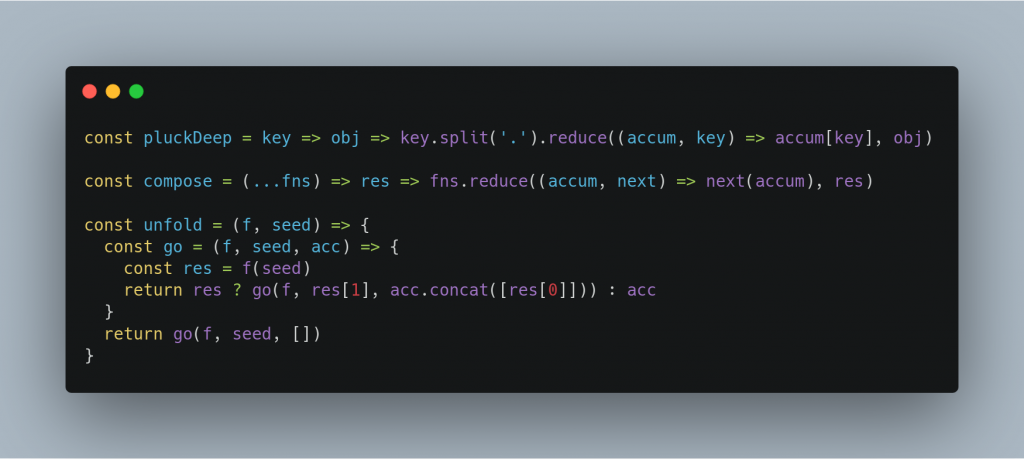
Ihr habt sicher auf Twitter oder anderen Plattformen schon öfters Screenshots mit Code gesehen, die so richtig nett aussehen. Die sehen zum Beispiel so aus:

Vielleicht habt ihr euch auch gefragt, wie man das hinbekommt. So ging es mir jedenfalls.
Die Antwort ist erstaunlich einfach: mit carbon.now.sh gibt es einen Dienst, der genau das anbietet. Einfach Code pasten, das Theme und die Programmersprache auswählen, und: fertig! Das Ergebnis könnt ihr direkt tweeten oder euch die Graphik als PNG oder SVN herunterladen.
Wenn ihr GitHub Gists verwendet, könnt ihr außerdem die Gist-ID an die URL anhängen und habt noch einmal weniger Arbeit.
Hier ein Beispiel für ein altes Code-Snippet von mir.
Das Ergebnis könnt ihr in vieler Hinsicht anpassen. Zum Beispiel könnt ihr Farben, Schriftarten und den „Window-Style“ ändern. Ihr könnt auch Zeilennummern einfügen und noch einiges mehr.
Damit ihr nicht jedes Mal dieselben Schritte vornehmen müsst, könnt ihr euch einloggen bzw. die Konfiguration importieren und exportieren.
Geht einfach und sehr gut, ich kann es empfehlen!