 [Update 08.09.2012: Erweiterung Code für Magento 1.7]
[Update 08.09.2012: Erweiterung Code für Magento 1.7]
Nachdem wir bereits die Top-Links und die Footer-Navigation angepasst haben, wollen wir heute unsere Trilogie vollenden und das Menü „Mein Benutzerkonto“ anpassen. (Okay, an den Epos von „Herr der Ringe“ oder die Atmosphäre des „Paten“ werde ich damit nicht herankommen, aber jeder fängt klein an.)
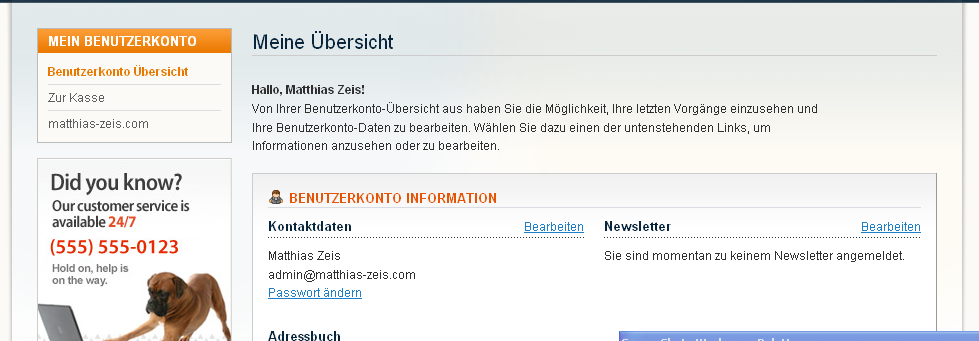
Wie in der Graphik zu sehen ist, umfasst die Navigation in der deutschen Übersetzung die Menüpunkte „Benutzerkonto Übersicht“, „Benutzerkonto Information“, „Adressbuch“, „Meine Bestellungen“, „Verkaufsbedingungen“, „Wiederkehrende Profile“, „Meine Kundenmeinungen“, „Meine Schlagworte“, „Mein Wunschzettel“, „Meine Download Produkte“ und „Newsletter Abonnements“. Die Links wollen wir in Magento 1.4.2.0 entfernen bzw. eigene hinzufügen.
[toc levels=3 title=“Inhalt“]
Wo werden die Links gesetzt?
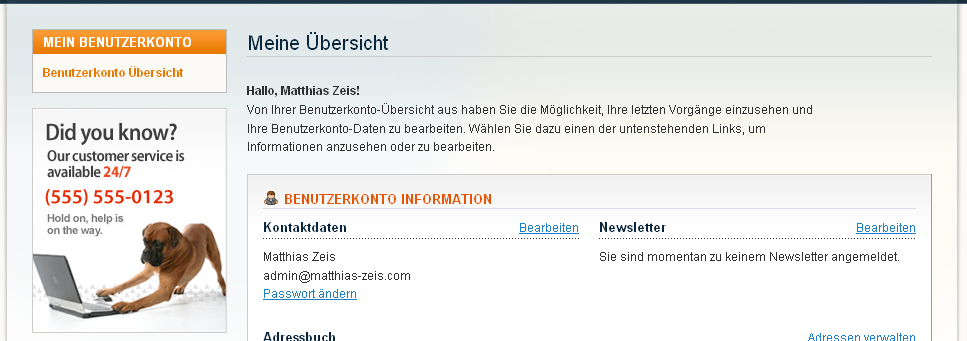
Wir werden auf bewährte Weise vorgehen und im Backend die Template-Hints aktivieren. Wie auf dem Screenshot zu sehen ist erhalten wir den Hinweis, dass die Navigation mittels der Block-Klasse Mage_Customer_Block_Account_Navigation und der .phtml-Datei customer/account/navigation.phtml umgesetzt wird.
Wenn wir uns die beiden Dateien näher zu Gemüte führen, sehen wir, dass dasselbe Prinzip wie bei den Header- und Footer-Links zum Einsatz kommt: die .phtml-Datei holt sich mittels der Methode getLinks() die Einträge aus der Block-Klasse. In die Block-Klasse können die Links wiederum nur über addLink() hinzugefügt werden. Nachdem die Navigations-Einträge bisher immer in den Layout-XML-Dateien gesetzt wurden, machen wir uns auch jetzt wieder auf den Weg in das Verzeichnis der XML-Dateien: app/design/frontend/base/default/layout.
Der Verdacht liegt nahe, dass es sich beim Benutzerkonto um einen Teil des Kunden-Moduls handelt. Daher öffnen wir die Datei customer.xml und machen uns auf die Suche nach einer Stelle, an der die entsprechende Klasse bzw. .phtml-Datei eingebunden wird. Et voilà: schon bald finden wir die passende Stelle.
<reference name="left">
<block type="customer/account_navigation" name="customer_account_navigation" before="-" template="customer/account/navigation.phtml">
<action method="addLink" translate="label" module="customer">
<name>account</name>
<path>customer/account/</path>
<label>Account Dashboard</label>
</action>
<action method="addLink" translate="label" module="customer">
<name>account_edit</name>
<path>customer/account/edit/</path>
<label>Account Information</label>
</action>
<action method="addLink" translate="label" module="customer">
<name>address_book</name>
<path>customer/address/</path>
<label>Address Book</label>
</action>
</block>
<!-- ... -->
</reference>
Der Layout-Name des Blocks ist customer_account_navigation. Den merken wir uns für später.
Menü-Einträge entfernen
Sehen wir uns nochmals die Block-Klasse Mage_Customer_Block_Account_Navigation an. Sie besitzt zwar einige Methoden, doch es wird schnell klar: es gibt keine fertige Methode zum Löschen von Links. Daher müssen wir andere Wege einschlagen, genauer gesagt zwei Wege.
- Manchmal benötigt ihr die Funktionalität nicht und wollt deswegen den Link ausblenden. In diesem Fall kann man unter Umständen das Feature oder Modul deaktivieren, was als positiven Nebeneffekt einen kleinen Geschwindigkeitszuwachs einbringt, weil ein Teil des Codes gar nicht erst durchlaufen wird.
- Öfters sollen Links nur an dieser Stelle ausgeblendet werden, die Funktionalität aber weiterhin bestehen bleiben. Es wäre auch denkbar, dass ein bestehende Eintrag modifiziert werden soll und deswegen erst einmal entfernt werden muss. Für diesen Fall werden wir die Block-Klasse erweitern, so dass wir das Menü wie gewohnt in unserer Layout-XML-Datei local.xml anpassen können.
Anstatt der Methode 2 könnte man auch die Layout-XML-Dateien wie customer.xml in das XML-Verzeichnis des eigenen Themes kopieren und dort die entsprechenden Zeilen auskommentieren. Unsere Lösung ist aber sauberer.
Features und/oder Module deaktivieren
Die passende Einträge im Backend findet man durch Suchen und/oder Erfahrung. Da ich das schon einmal erledigt habe, gibt es hier die Liste für die Deaktivierung von Funktionen / Modulen mit Einträgen im Benutzerkonto:
| Menü-Eintrag | Wie zu entfernen? |
|---|---|
| Mein Wunschzettel | System > Konfiguration > Kunden > Wunschzettel (bei "Allgemeine Optionen" den Eintrag "Aktivier" auf "Nein" setzen) |
| Meine Kundenmeinungen | System > Konfiguration > Erweitert > Erweitert (Mage_Review deaktivieren) |
| Meine Schlagworte | System > Konfiguration > Erweitert > Erweitert (Mage_Tag deaktivieren) |
| Meine Download Produkte | System > Konfiguration > Erweitert > Erweitert (Mage_Downloadable deaktivieren) |
| Newsletter Abonnement | System > Konfiguration > Erweitert > Erweitert (Mage_Newsletter deaktivieren) |
Die Links „Verkaufsbedingungen“ und „Wiederkehrende Profile“ kann man momentan mit dieser Vorgangsweise nur entfernen, wenn man das Modul „Mage_Sales“ deaktiviert. Damit geht aber die ganze Kaufsache flöten, was für einen Webshop wohl nicht sehr sinnvoll ist. Unsere Möglichkeiten für Weg 1 sind also weitestgehend ausgeschöpft.
Die Block-Klasse um eine Lösch-Möglichkeit erweitern und local.xml verwenden
Daher werden wir jetzt nachholen, was die Magento-Entwickler versäumt haben und in unser eigenen Block-Klasse eine Methode zum Löschen von Links einbauen. Ich nenne meine Erweiterung Emzee_Customer und lege die Datei app/code/local/Emzee/Customer/Block/Account/Navigation.php an. In der Methode addLink() der originalen Klasse ist ersichtlich, dass jeder Link einen Namen erhalten muss. Das nützen wir aus und erstellen eine Methode, die Links anhand des Namens löscht:
<?php
class Emzee_Customer_Block_Account_Navigation extends Mage_Customer_Block_Account_Navigation
{
/**
* Removes the link from the account navigation.
*
* @param string $name Name provided in the layout XML file
* @return Mage_Customer_Block_Account_Navigation
*/
public function removeLinkByName($name)
{
if (isset($this->_links[$name])) {
unset($this->_links[$name]);
} else {
Mage::log("Customer account navigation link '{$name}' does not exist.", Zend_Log::NOTICE);
}
return $this;
}
}
Falls man einen Link entfernen möchte, der gar nicht existiert (z.B. aufgrund eines Schreibfehlers), wird eine Notiz im Log-File hinterlassen.
Im nächsten Schritt erstellen wir die Konfigurationsdatei für das Modul, app/code/local/Emzee/Customer/etc/config.xml. Dort teilen wir Magento mit, dass unsere Block-Klasse anstatt der mitgelieferten verwendet wird.
<?xml version="1.0"?>
<config>
<modules>
<Emzee_Customer>
<version>0.0.1</version>
</Emzee_Customer>
</modules>
<global>
<blocks>
<customer>
<rewrite>
<account_navigation>Emzee_Customer_Block_Account_Navigation</account_navigation>
</rewrite>
</customer>
</blocks>
</global>
</config>
Zuletzt müssen wir das Modul aktivieren, damit die ganze Mühe nicht umsonst war. Dafür benötigen wir die Datei app/etc/modules/Emzee_Customer.xml:
<?xml version="1.0"?>
<config>
<modules>
<Emzee_Customer>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Customer />
</depends>
</Emzee_Customer>
</modules>
</config>
So weit, so gut – wir haben nun eine Lösch-Methode. Jetzt müssen wir noch die Namen der Links herausfinden. Dazu greifen wir wieder auf den Namen des Blocks im Layout zurück – wer weiß noch, wie der war? Genau, customer_account_navigation. Indem wir im Layout-XML-Verzeichnis nach diesem Block und darin nach Aufrufen der Methode addLink() suchen, finden wir die Einträge für die Benutzerkonto-Navigation.
Damit finden wir diese Link-Einträge im XML:
| Menü-Eintrag | Layout-XML-Datei (Handle) | XML-Code |
|---|---|---|
| Benutzerkonto Übersicht (Account Dashboard) | customer.xml (customer_account) | <action method="addLink" translate="label" module="customer"> <name>account</name> <path>customer/account/</path> <label>Account Dashboard</label> </action> |
| Benutzerkonto Information (Account Information) | customer.xml (customer_account) | <action method="addLink" translate="label" module="customer"> <name>account_edit</name> <path>customer/account/edit/</path> <label>Account Information</label> </action> |
| Adressbuch (Address Book) | customer.xml (customer_account) | <action method="addLink" translate="label" module="customer"> <name>address_book</name> <path>customer/address/</path> <label>Address Book</label> </action> |
| Meine Bestellungen (My Orders) | sales.xml (customer_account) | <action method="addLink" translate="label" module="sales"> <name>orders</name> <path>sales/order/history/</path> <label>My Orders</label> </action> |
| Verkaufsbedingungen (Billing Agreements) | sales/billing_agreement.xml (customer_account) | <action method="addLink" translate="label"> <name>billing_agreements</name> <path>sales/billing_agreement/</path> <label>Billing Agreements</label> </action> |
| Wiederkehrende Profile (Recurring Profiles) | sales/recurring_profile.xml (customer_account) | <action method="addLink" translate="label"> <name>recurring_profiles</name> <path>sales/recurring_profile/</path> <label>Recurring Profiles</label> </action> |
| Meine Kundenmeinungen (My Product Reviews) | review.xml (customer_account) | <action method="addLink" translate="label" module="review"> <name>reviews</name> <path>review/customer</path> <label>My Product Reviews</label> </action> |
| Meine Schlagworte (My Tags) | tag.xml (customer_account) | <action method="addLink" translate="label" module="tag"> <name>tags</name> <path>tag/customer/</path> <label>My Tags</label> </action> |
| Mein Wunschzettel (My Wishlist) | wishlist.xml (customer_account) | <action method="addLink" translate="label" module="wishlist" ifconfig="wishlist/general/active"> <name>wishlist</name> <path>wishlist/</path> <label>My Wishlist</label> </action> |
| My Applications | oauth.xml (customer_account) (ab Magento 1.7) | <action method="addLink" translate="label" module="oauth" > <name>OAuth Customer Tokens</name> <path>oauth/customer_token</path> <label>My My Applications</label> </action> |
| Meine Download Produkte (My Downloadable Products) | downloadable.xml (customer_account) | <action method="addLink" translate="label" module="downloadable"> <name>downloadable_products</name> <path>downloadable/customer/products</path> <label>My Downloadable Products</label> </action> |
| Newsletter Abonnements (Newsletter Subscriptions) | newsletter.xml (customer_account) | <action method="addLink" translate="label" module="newsletter"> <name>newsletter</name> <path>newsletter/manage/</path> <label>Newsletter Subscriptions</label> </action> |
Im Tag <name> ist der Name des Links ausgewiesen, den wir benötigen, um die Links in unserer local.xml (genauer Standort ist in meinem Theme „emzee“ app/design/frontend/default/emzee/layout/local.xml) zu entfernen:
<?xml version="1.0"?>
<layout version="0.0.1">
<customer_account>
<reference name="customer_account_navigation">
<action method="removeLinkByName"><name>newsletter</name></action>
</reference>
</customer_account>
</layout>
Und tatsächlich, nach einem Reload (und ausgeschaltetem Cache) ist der Link verschwunden.
Wenn man mit den weiteren Links genauso vorgeht, kann man z.B. folgende Ansicht zustande bringen:
Eigene Links hinzufügen
Nachdem wir wissen, wie man bestehende Links entfernt, werden wir jetzt noch eigene Links hinzufügen. Wir ziehen zwei Fälle heran: Beispiel 1 ist ein interner Link zur Seite „Zur Kasse“, Beispiel 2 ist ein externer Link zu meiner Website (so viel Werbung muss sein ;)).
Die Methode addLink() der Klasse Mage_Customer_Block_Account_Navigation akzeptiert vier Parameter:
- name: der interne Name des Links
- path: der (shop-interne) Pfad, zu dem verlinkt werden soll.
- label: die Bezeichnung des Links, welche im Menü angezeigt wird
- urlParams: zusätzliche Parameter für die Url (dieselben Parameter, welche die allgemeine Block-Methode getUrl() akzeptiert).
Leider können wir hier wesentlich weniger Einfluss auf den Link nehmen als bei der Header- oder Footer-Navigation. Wir lassen uns aber nicht unterkriegen und fügen in local.xml diesen Code ein:
<?xml version="1.0"?>
<layout version="0.0.1">
<customer_account>
<reference name="customer_account_navigation">
<action method="removeLinkByName"><name>account_edit</name></action>
<action method="removeLinkByName"><name>address_book</name></action>
<action method="removeLinkByName"><name>orders</name></action>
<action method="removeLinkByName"><name>billing_agreements</name></action>
<action method="removeLinkByName"><name>recurring_profiles</name></action>
<action method="removeLinkByName"><name>reviews</name></action>
<action method="removeLinkByName"><name>tags</name></action>
<action method="removeLinkByName"><name>wishlist</name></action>
<action method="removeLinkByName"><name>downloadable_products</name></action>
<action method="removeLinkByName"><name>newsletter</name></action>
<action method="removeLinkByName"><name>OAuth Customer Tokens</name></action>
<action method="addLink">
<name>checkout</name>
<path>checkout/</path>
<label>Zur Kasse</label>
<urlParams />
</action>
<action method="addLink">
<name>matthias-zeis-com</name>
<path>external/matthias-zeis-com/</path>
<label>matthias-zeis.com</label>
<urlParams />
</action>
</reference>
</customer_account>
</layout>
Der interne Link ist schnell abgehakt: er hat den internen Namen „checkout“, verlinkt zur Seite mit dem Bestellvorgang und erhält die Bezeichnung „Zur Kasse“.
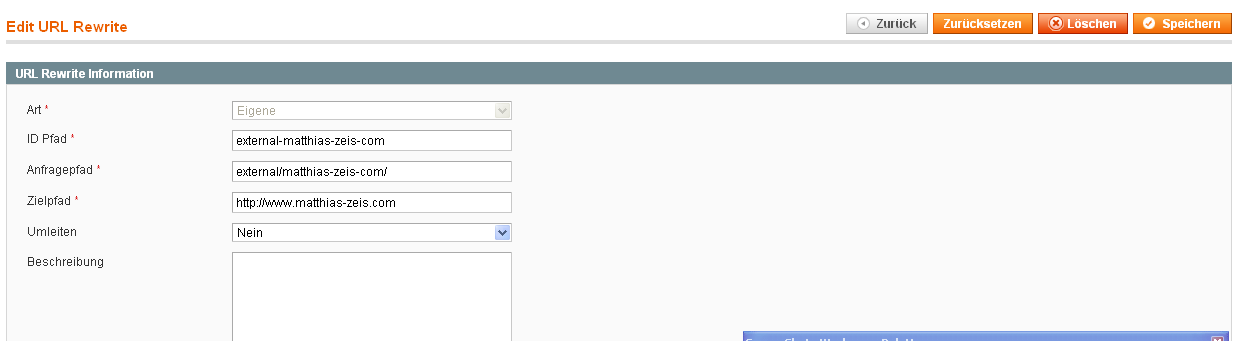
Beim externen Link müssen wir ein wenig tricksen. Der Code von Magento lässt standardmäßig keinen externen Link an dieser Stelle zu. Daher verwende ich als <path> einen Eintrag, den ich sicher nicht für eine Kategorie, ein Produkt oder eine Statische Seite benötige und trage im Backend unter „Katalog“ > „URL Rewrite Verwaltung“ eine Rewrite-Regel zum gewünschten Ziel-Link ein (siehe Screenshot).
Den Umweg wird durch zwei kleine Vorteile etwas erträglicher: wir können leichter tracken, wer auf diesen Link klickt und wenn wir den externen Link an anderer Stelle benötigen, können wir ihn hier an einer zentralen Stelle warten.
Das Benutzerkonto-Menü sieht in seiner finalen Form so aus:
Reihenfolge der Links ändern und sie weiter modifizieren
Wenn man die Reihenfolge ändern möchte, bleibt einem leider nichts anderes übrig, als zuerst die Links mittels removeLinkByName() zu entfernen und dann neu einzufügen. Es gibt nämlich keinen Parameter für die Reihenfolge, sondern die Links werden in der Folge angezeigt, in der sie eingefügt wurden. Das gilt sowohl für eigene Links die hinzugefügt werden als auch für vorhandene Links, die umsortiert werden sollen.
Möchte man die Links weiter anpassen (z.B. mit individuellem Aussehen per CSS), dann muss man die .phtml-Datei anpassen. Magento verwendet leider nicht den internen Namen, um dem Link eine eindeutige ID oder eine CSS-Klasse zu verpassen.
Fazit
Wie ihr gesehen habt, sind die Menü-Einträge von „Mein Benutzerkonto“ leider nicht ganz so einfach zu bearbeiten wie die in den Top-Links oder der Footer-Navigation. Wir konnten die Einträge trotzdem zurecht biegen, denn irgend etwas geht immer. 😉 Es bleibt aber zu hoffen, dass Magento hier nachbessert, auch wenn die Links nicht so häufig angepasst werden wie in den anderen Menüs.
Ich wünsche euch erholsame Weihnachtsfeiertage! Wenn alles glatt geht, lesen wir uns in diesem Jahr noch einmal…falls nicht: guten Rutsch in ein erfolgreiches 2011!









Hallo,
ich habe in meiner rechten Sidebar im Benutzerkonto (Magento 1.7) 2 Logos von Zahlungsmethoden, die ich entfernen möchte. Diese sind unterhalb der Menüpunkte und der „zuletzt gesehen Artikel“.
Wie lassen sich diese entfernen?
Wäre sehr dankbar dafür!
Hallo,
um welche Zahlungsmethoden handelt es sich? Wurden Extensions für Zahlungsmethoden installiert?
um Sofortüberweisung (extension) und das trusted shops Siegel. Das Siegel ist sonst überall entfernt und deaktiviert worden.
Hallo Matthias,
ich habe deine Anleitung für die „removeLinkByName“ Funktion gerade getestet und musste leider feststellen, dass diese bei mir nicht funktioniert 🙁
Ich habe alle „Emzee“ gegen meinen Themenamen getauscht, wobei ich im Local Ordner noch einen Ordner „Mage“ habe, wo ich auch ein paar Dateien vom Core überschreibe.
Wie geht Magento da vor? Es schaut im Local Ordner nach und dann?
Wäre toll, wenn du mir weiterhelfen könntest.
Stefan
Hallo Stefan,
vielleicht hast du eine Ersetzung übersehen oder einer deiner überschriebenen Core-Dateien verhindert das. Ich habe gerade bei Github den Code als Beispiel (leicht modifiziert) online gestellt. Da kannst du dich noch einmal daran orientieren: Emzee_ExampleCustomerAccountLinks
Magento sucht die Dateien in dieser Reihenfolge:
app/code/local
app/code/community
app/code/core
lib
Wo die Datei zuerst gefunden wird, dort wird sie geladen.
Hallo Mattias,
die Übersetzungen hab ich im Backend angegeben, beim Artikelansicht ist die Übersetzung auch da.
Die Frage hat sich erledigt, ich habs herausgefunden, dass Magento die Login Sprache erkennt und daraufhin zeigt Magento Artikelname und Kurzbeschreibung in der Wunschliste und bei den lezten Bestellungen auf Login-sprache.
Alla
Hallo Matthias,
vlt. kannst du mir beim folgendem Problem helfen, in meinem multilingualen Shop funktioniert der Wunschzettel nicht so richtig und zwar die Übersetzung von Artikelnamen und Kurzbeschreibung.
Danke Voraus
Alla
Hallo, Alla,
welche Anpassungen im Shop wurden gemacht? Normalerweise müssten Artikelname etc. auf dem Wunschzettel übersetzt werden, wenn du die Übersetzungen im Magento-Backend angegeben hast.
Matthias
Super!
Vielen Dank, jetzt konnte ich auch dieses Problem sehr elegant lösen!
Danke für die super Anleitung!
Gruß
Ephraim
Perfekt!
Dank des noch brandheißem Updates genau das was ich gesucht habe!
LG Christian
Hallo Matthias,
danke für die schnelle Rückmeldung. Dann muss ich das doch nochmal testen, wahrscheinlich hab ich nur irgendwo etwas vergessen. Perfekt, das hab ich momentan einfach eiskalt raus gelöscht aus der XML ^^ aber das versuch ich dann auch nochmal auf dem Wege sauber zu deaktivieren.
LG Sina
Hey, das ist mal eine echt gute Anleitung! Dickes Lob und ein Dankeschön dafür 🙂
Aber es scheint so, als wäre es leider nicht mehr mit 1.7 kompatibel. Ich hatte es in einer älteren Version getestet und dort funktionierte es reibungslos. Oder habe ich einfach etwas übersehen?
LG Sina
Hallo Sina,
in der Standard-Installation klappt es bei mir in 1.7. Bei der Überprüfung habe ich gleich den Code erweitert, damit auch „My Applications“ entfernt werden kann.
Danke, wirklich sehr hilfreich, musste mal raus 🙂
Frank
Sehr schöne Anleitung!
Was mich noch interessieren würde, wäre wie man eine neue Seite hinzufügt, die auch das gleiche Layout besitzt wie die anderen schon vorhandenen Seiten im Benutzerkonten-Bereich. Wie man den Link dazu setzt, weiß ich ja nun. 🙂
Für den vollständigen Code ist hier in den Kommentaren etwas wenig Platz, deswegen erkläre ich es einfach einmal so. 😉
indexAction(): dient dazu, die neue Seite deines Menüpunkts anzuzeigen. Wenn du den Code von Mage_Wishlist verwendest, kannst du alles außer den Aufrufen loadLayout(), _initLayoutMessages() und renderLayout() entfernen.
preDispatch(): sorgt dafür, dass nur angemeldete User den Bereich sehen können. Hier kannst du wieder den Code bezüglich Wishlist entfernen. Das einzige, was du aus der Methode brauchst: wenn die authenticate-Methode false zurückliefert, setzt du no-dispatch auf true.
Die Anweisung <update handle=“customer_account“/> sorgt dafür, dass auf das zweispaltige Layout mit der linken Spalte umgestellt und links das Benutzerkontomenü angezeigt wird.
Mit <reference name=“my.account.wrapper“> sprichst du den Hauptbereich (rechts vom Menü) an und kannst nun wie auch sonst in Magento beliebige Blöcke einbinden.
Ich hoffe, das hilft dir. Beim ersten Mal braucht man sicher ein wenig, aber später geht das dann recht flott. 😉
Hallo Matthias,
super Erklärung! Hat mir sehr geholfen…
Oliver
Was ich noch Frage wollte.. Wie kann man seinem neuen Link im Menü links die Klasse „current“ mitgeben wenn dieser aktiv ist?
Ohne es mit der aktuellenVersion überprüft zu haben: wenn du den Menüpunkt so einbindest wie es bei den Standardpunkten der Fall ist, sollte es funktionieren.
Du kannst die Methode Mage_Customer_Block_Account_Navigation::isActive() debuggen und überprüfen, was in $link bzw. $this->_activeLink steht sowie was in $this->_completePath($link->getPath()) herauskommt.
Hallo Oliver, danke, das freut mich!
Perfekt. So sieht das Ganze doch gleich viel aufgeräumter aus. Danke!
Sehr gute Anleitung. Hat mir sehr geholfen =)
Schön, dass ich helfen konnte!
Grandioso! – Vielen Dank für dieses ausgezeichnete Tutorial!
Hallo, danke für das Lob!
danke das hat mir eben sehr geholfen!
Super Anleitung. Tausend Dank. Man braucht ja wirklich nur die Übersichtsseite im Menü.
Das ganze funktioniert wunderbar unter 1.5.1.0
Gruß Sebastian
Hallo Sebastian, gerne geschehen!
Tolle Auflösung und Listung! Wir finden das gar nicht schlecht. Vor allem sind hier fast alle Einstellungsmöglichkeiten gelistet. 🙂 Das gibt definitiv 10 von 10 Punkten 🙂
Danke in den 19. Bezirk! 😉
Sehr gut
Danke für die Lösung 🙂
deutlich besser als das Auskommentieren in der XML 🙂
Gerne geschehen! So ists vielleicht etwas umständlicher, aber auf lange Sicht zahlt es sich aus. 😉
Hallo,
vielen Dank für die gute Anleitung. Hast mir weitergeholfen. Wenn du alle Dateien als Zip anbieten würdest, dann wäre das Tutorial perfekt. 🙂
Hallo Sergej,
schön dass ich helfen konnte. Die ZIP-Datei ist eine gute Idee und ich habe auf jeden Fall vor, in Zukunft Dateien zum Download anzubieten. 😉
lg Matthias