Jerome hat bei meinem letzten Beitrag zur Topnavigation gefragt, wie man den Namen der Kundengruppe anzeigen kann. Sehen wir uns das an.
Die Lösung: eine Extension mit eigenem Helper erstellen
Wie im oben angesprochenen Posting gezeigt kann man in der Navigationsleiste dynamische Werte anzeigen lassen, indem man Helper verwendet. Wir werden uns daher einen solchen Helper schreiben, der den gewünschten Text zurück gibt. Dazu benötigen wir eine Extension.
Extension erstellen
Wir teilen Magento mit, dass wir eine neue Extension namens Emzee_Topnavigation anlegen (app/etc/modules/Emzee_Topnavigation.xml):
<?xml version="1.0"?>
<config>
<modules>
<Emzee_Topnavigation>
<active>true</active>
<codePool>local</codePool>
</Emzee_Topnavigation>
</modules>
</config>
Nun schreiben wir die Konfiguration der Erweiterung und legen fest, dass die Helper dieser Extension über das Handle emzee_topnavigation verwendbar sind (app/code/local/Emzee/Topnavigation/etc/config.xml):
<?xml version="1.0"?>
<config>
<modules>
<Emzee_Topnavigation>
<version>0.0.1</version>
</Emzee_Topnavigation>
</modules>
<global>
<helpers>
<emzee_topnavigation>
<class>Emzee_Topnavigation_Helper</class>
</emzee_topnavigation>
</helpers>
</global>
</config>
Helper erstellen
Als nächstes schreiben wir den Helper (app/code/local/Emzee/Topnavigation/Helper/Data.php):
<?php
class Emzee_Topnavigation_Helper_Data extends Mage_Core_Helper_Abstract
{
public function getCustomerGroupName()
{
$customer = Mage::helper('customer')->getCustomer();
$group = Mage::getModel('customer/group')->load($customer->getGroupId());
return '(' . $group->getCode() . ')';
}
}
Der Customer-Helper liefert uns den aktuellen Kunden (sozusagen uns selbst). Wir lesen die Kundengruppen-Id aus und laden anhand der Id das Kundengruppen-Model. Der Name der Kundengruppe (so wie er im Backend steht) ist als „Code“ im Model hinterlegt.
Wir geben den Namen der Kundengruppe zurück und umschließen ihn noch mit Klammern.
Helper im Layout-XML verwenden
Zuguterletzt verwenden wir den Helper in der local.xml, die wir im vorangegangenen Artikel erstellt haben (app/design/frontend/[package]/[theme]/layout/local.xml):
<?xml version="1.0"?>
<layout version="0.1.0">
<customer_logged_in>
<reference name="top.links">
<action method="addLink" translate="label title beforeText">
<label helper="customer/getCustomerName" />
<url helper="customer/getAccountUrl" />
<title>Zum Benutzerkonto wechseln</title>
<prepare />
<urlParams />
<position>10</position>
<liParams>
<id>header-account-link</id>
</liParams>
<aParams />
<beforeText>Eingeloggt als:</beforeText>
<afterText helper="emzee_topnavigation/getCustomerGroupName" />
</action>
</reference>
</customer_logged_in>
<default>
<reference name="top.links">
<action method="removeLinkByUrl">
<url helper="customer/getAccountUrl" />
</action>
</reference>
</default>
</layout>
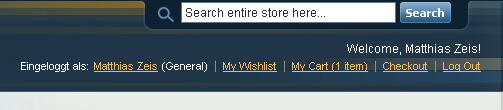
Dann passen wir den CSS-Code noch an, so dass zwischen dem Kundennamen und der Kundengruppe ein Abstand steht und wir erhalten als Ergebnis:




Ich habe die Data.php wie folgt geändert
public function getCustomerGroupName() { $customer = Mage::helper('customer')->getCustomer(); $group = Mage::getModel('customer/group')->load($customer->getGroupId()); if ($group->getCode() != 'General') { return '(' . $group->getCode() . ')'; } }So wird bei Kunden der Default-Gruppe „General“ nichts angezeigt, erst in den anderen Gruppen z.b. Wiederverkäufer etc..
Vielen Dank für diesen Tipp.
Hat mir Zeit und Nerven gespart 🙂
Gerne geschehen. 🙂