 Magento hat sein Framework „Magento TAF“ für Integrations-Tests mit Selenium veröffentlicht! Das ist eine ziemlich coole Sache: schließlich kann man sich damit das langwierige und manuelle Testen von Funktionen im Webshop-Backend und Frontend sparen.
Magento hat sein Framework „Magento TAF“ für Integrations-Tests mit Selenium veröffentlicht! Das ist eine ziemlich coole Sache: schließlich kann man sich damit das langwierige und manuelle Testen von Funktionen im Webshop-Backend und Frontend sparen.
Falls ihr noch nichts von Magento TAF gehört habt, ist das kein Wunder, denn Yoav Kutner hat das Framework recht unspektakulär in einem Tweet vorgestellt:
Magento Test Automation Framework TAF now on github http://t.co/nDVVLPn1
Sehen wir uns an, was Magento TAF überhaupt ist und wie man es zum Laufen bekommt.
[toc levels=3 title=“Inhalt“]
Was ist das Magento Test Automation Framework (TAF)?
Wenn man Software entwickelt, sollte man sie klarerweise auch testen. Wenn möglich, automatisiert man diesen Vorgang, denn:
- Manuelles Testen ist fehleranfällig.
- Manuelles Testen dauert lange.
- Manuelles Testen ist mühsam.
Es wird zwischen verschiedenen Arten des Testens unterschieden. Zum Beispiel testet man kleine Code-Einheiten mittels Unit-Testing und das Zusammenspiel mehrerer Komponenten (Code-Einheiten) mittels Integration-Testing.
Magento TAF zielt auf Integrationstests ab. Genauer gesagt führt das Framework Frontend-Tests bzw. funktionale Tests aus. Es steuert einen Web-Browser („gebe diese URL ein“, „Klicke auf jenes Element“, …) und überprüft das Ergebnis. Somit kann man grob die Funktionalität des Systems überprüfen, wie man es auch als Entwickler/Anwender mit seinem eigenen Web-Browser machen würde. Zum Einsatz kommen die weit verbreiteten Tools PHPUnit und Selenium.
Der Nachteil von Frontend-Tests: man kommt nicht auf alle Fehler. Wenn ich im Magento-Backend ein Produkt anlege, kann Magento mir (irrtümlich) eine Erfolgsmeldung zurück geben, obwohl eine Kleinigkeit im Hintergrund nicht funktioniert hat. Der Vorteil: man kann überprüfen, ob die Anwendung als Ganzes für den Endanwender (scheinbar) funktioniert.
Wie geschrieben: die Integrationstests bzw. funktionalen Tests von Magento TAF sind dazu da, um das Zusammenspiel von Komponenten zu prüfen. Um jede Kleinigkeit im Code zu überprüfen, sind Unit-Tests nötig, und die werden gerade für Magento 2 entwickelt.
Soweit ich gesehen habe, testet Magento TAF aktuell nur Webshop-Backend-Funktonalitäten. Es sollte aber genau so möglich sein, Teste der Oberfläche für Webshop-Kunden durchzuführen.
Disclaimer
Magento liefert für Magento TAF eine Installationsanleitung mit, die
- ganz am Anfang mit der Einrichtung eines Webservers beginnt,
- andere Anforderungen und Voraussetzungen als ich hat und
- schon ein wenig älter sein dürfte.
Mein Weg weicht daher von der Anleitung ab. Sofern ich keinen Schritt vergessen habe (meinen Test habe ich doch schon vor einigen Tagen gemacht), bringt man Magento TAF aber auch so zum Laufen.
Ich habe mich bisher noch nicht mit den Details von Magento TAF beschäftigt: ich wollte nur einmal sehen, wie das Baby läuft. Für eure Tipps, Entdeckungen und Hinweise auf Fehler in den Kommentaren bin ich dankbar!
Szenario
Der Installation-Guide von Magento TAF geht von folgenden Grundlagen aus:
- Es ist noch kein Webserver eingerichtet.
- Der Webserver läuft auf einem Windows-System.
- Der Test-Browser läuft auf einem Windows-System.
- Webserver und Test-Browser laufen auf demselben System.
Meine Grundlagen:
- Ein Webserver mit umfangreicher Software ist bereits eingerichtet.
- Der Webserver läuft auf einem Linux-System ohne Desktop-Umgebung (Debian Squeeze, eine VM in Virtualbox).
- Der Test-Browser läuft auf einem Windows-System.
- Webserver und Test-Browser laufen auf unterschiedlichen Systemen.
Voraussetzungen
Egal, welchen Weg ihr wählt (den des Installation Guides, meinen oder einen eigenen): es kann nie schaden, sich vor Augen zu führen, was man auf jeden Fall benötigt.
Server:
- Webserver mit Apache, MySQL und PHP
- PEAR
- PHPUnit
- Git
- Java SDK
- Selenium
- Eine jungfräuliche Magento-Installation
- Magento TAF
Client:
- Java SDK
- Selenium
- Web-Browser (z.B. Firefox)
Installation & Einrichtung des Servers
Jetzt muss ich euch enttäuschen: ich liefere keine Anleitung von A-Z, wie man jede einzelne Komponente in einem Linux-System installiert. Das würde doch etwas zu weit führen, doch ich nehme an, dass die meisten von euch die Basics schon am Laufen haben.
Allgemein lässt sich sagen: gebt nicht zu viel auf die im Installation-Guide verwendeten Versionen. Er ist schon ein paar Tage alt, ich verwende die aktuellen Software-Versionen unter Debian Squeeze und fahre gut damit.
Apache, MySQL, PHP, PEAR, PHPUnit, Git, Java SDK
Folgende Versionen sind in meiner Test-VM installiert:
- Apache/2.2.16 (Debian)
- MySQL 5.1.49-3 (Debian)
- PHP 5.3.3-7+squeeze3 with Suhosin-Patch (cli)
- PEAR Version: 1.9.4
- PHPUnit 3.6.4
- Git 1.7.2.5
- Java OpeonJDK 1.6.0_18
Die normale Installation über den Paket-Manager sollte reichen.
Bei PHPUnit benötigt ihr die eine oder andere Komponente. Wenn ihr sicher gehen wollt, dass ihr alles beisammen habt, zieht das Dokument MagentoTestAutomationFrameworkInstallationGuide.pdf heran (siehe unten) und befolgt die Anweisungen im Abschnitt „Installing PHPUnit“.
Einrichtung der Magento-Testinstanz
Ich habe die aktuelle Version Magento CE 1.6.1.0 über mein Install-Skript im Verzeichnis /var/www/magento/shops/taf.magentoshops.vm/eingerichtet. Ihr könnt natürlich ein anderes Verzeichnis festlegen.
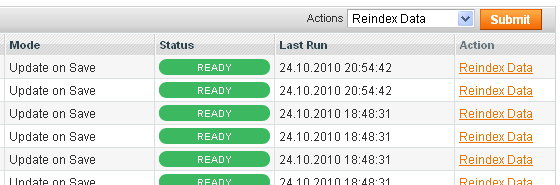
Baut die Indizes neu auf, markiert alle Backend-Benachrichtigungen als gelesen und deaktiviert den Cache.
Klickt euch zum Menüpunkt „System > Configuration > Advanced > Admin > Security“ durch und setzt „Add Secret Key to URLSs“ auf „No“.
Einrichtung von Magento TAF
Ich installiere TAF im Verzeichnis /var/www/magento/tests/taf.
Ihr könnt auch hier wieder ein anderes Verzeichnis wählen.
mkdir /var/www/magento/tests/ cd /var/www/magento/tests/ git clone https://github.com/magento/taf.git Cloning into taf... remote: Counting objects: 187, done. remote: Compressing objects: 100% (77/77), done. remote: Total 187 (delta 98), reused 187 (delta 98) Receiving objects: 100% (187/187), 373.73 KiB | 303 KiB/s, done. Resolving deltas: 100% (98/98), done.
Ihr findet im Repository zwei Dokumente vor:
- MagentoTestAutomationFrameworkInstallationGuide.pdf: die Installations-Anleitung. Wir werden sie gleich benötigen, um einige Einstellungen Firefox vorzunehmen.
- MagentoTestAutomationFrameworkUsersGuide.pdf: das Dokument geht näher auf die Verwendung von Magento TAF ein. Ich habe es mir bisher noch nicht angesehen.
Im nächsten Schritt müsst ihr die Konfigurationsdateien für PHPUnit und die Selenium-Konfiguration kopieren und anpassen.
cd /var/www/magento/tests/taf/ cp phpunit.xml.dist phpunit.xml # muss vorerst nicht angepasst werden cp config/browsers.yml.dist config/browsers.yml # Browser- und Magento-Daten muessen angepasst werden; dazu kommen wir gleich chmod 744 runtests.sh # runtests.sh startet den Testlauf mkdir -m 777 tmp # wurde bei mir nicht automatisch erstellt
Einrichtung von Selenium
Die Installationsanleitung für Magento TAF empfiehlt die Installation von Selenium 1.x. Das ist allerdings nicht so toll, denn wie auch schon andere feststellen mussten, öffnet Firefox ein leeres Fenster und tut nichts mehr.
Daher: wir nehmen Selenium 2. Das hat auch den Vorteil, dass die Installation wesentlich einfacher ist. Der Nachteil ist, dass die Dokumentation für Selenium 2 noch ziemlich grottig ist. Am meisten hilft uns noch der Quick Start für Grid2.
Die Bezeichnungen für die Komponenten von Selenium haben sich geändert und sind etwas verwirrend. Das ganze ist in etwa so:
- In Selenium 1 sprach man von einer Server-Client-Konfiguration als Selenium Grid. Dazu setzt man einen Hub als Server auf (oft synonym als Selenium Grid bezeichnet) und stellt mit einer oder mehreren Instanzen von Selenium RC (Remote Control) als Clients eine Verbindung zum Hub her.
- In Selenium 2 spricht man vom Selenium Server. Anstatt zwei getrennter Anwendungen gibt es ein einziges Java-Archiv (jar) für Server und Client. Beim Start gibt man an, ob Selenium Server als Hub (= Server) oder als Node (= Client) ausgeführt wird. Intern wird für den Hub auch noch die Bezeichnung „Grid“ verwendet (siehe unten bzw. Google Code). Wie gesagt: es ist verwirrend.
Zudem gibt es in der neuen Nomenklatur noch den „WebDriver“, doch damit wollen wir uns heute wirklich nicht beschäftigen.
Wenden wir uns also der Installation von Selenium zu. Sie ist denkbar einfach, denn man muss sich nur das entsprechende Archiv holen (aktuell 2.15):
mkdir /var/www/tools/selenium cd /var/www/tools/selenium wget http://selenium.googlecode.com/files/selenium-server-standalone-2.15.0.jar
Nun starten wir den Server mit dem folgenden Befehl
java -jar selenium-server-standalone-2.15.0.jar -role hub
und erhalten folgende Ausgabe:
15.12.2011 15:59:45 org.openqa.grid.selenium.GridLauncher main INFO: Launching a selenium grid server 15.12.2011 15:59:48 org.openqa.jetty.http.HttpServer doStart INFO: Version Jetty/5.1.x 15.12.2011 15:59:48 org.openqa.jetty.util.FileResource <clinit> INFO: Checking Resource aliases 15.12.2011 15:59:49 org.openqa.jetty.util.Container start INFO: Started org.openqa.jetty.jetty.servlet.WebApplicationHandler@19e15c 15.12.2011 15:59:49 org.openqa.jetty.util.Container start INFO: Started WebApplicationContext[/,/] 15.12.2011 15:59:49 org.openqa.jetty.http.SocketListener start INFO: Started SocketListener on 0.0.0.0:4444 15.12.2011 15:59:49 org.openqa.jetty.util.Container start INFO: Started org.openqa.jetty.jetty.Server@161f10f
Gratuliere, der Selenium-Server läuft! Wie ihr sehen könnt, läuft der Server standardmäßig auf Port 4444. Wer will, gibt über den Parameter -port einen anderen Port an.
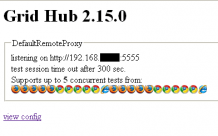
Wartet ein wenig, dann könnt ihr im Browser das noch sehr spartanische Webinterface aufrufen (IP bitte anpassen):
http://192.168.1.2:4444/grid/console
Wenn ihr ein Timeout bekommt, wartet 1 bis 2 Minuten und probiert es noch einmal.
Die Oberfläche sollte so aussehen:
Jetzt bereiten wir den Client auf seine Aufgabe als Tester vor und dann kann es losgehen.
Einrichtung des Clients
Meine Windows-Maschine weiß natürlich noch nichts von ihrem Glück. Deswegen muss ich nun in Windows das Java SDK und Selenium installieren sowie Firefox einrichten.
Beginnen wir gleich mit der Anpassung von Firefox. Die Installationsanleitung schlägt vor, Firefox 3.6.x zu verwenden. Das ist Käse, denn die dort beschriebene Warnung „Selenium RC is not compatible with Firefox 4 currently“ trifft auf Selenium 2 nicht mehr zu. Nehmt ruhig den aktuellen Firefox und befolgt die Anweisungen des Dokuments zum Erstellen eines speziellen Selenium-Profils unter „Creating Selenium Profile“ und „Suggested Settings for Selenium Profile“. Selenium hat bei mir Firefox übrigens gefunden, ohne dass ich den Pfad bekannt geben oder anpassen musste. Vielleicht liegt das ja auch an Selenium 2.
Gut, dann auf zu Java und Selenium.
Zur Installation des Java SDK muss ich hoffentlich nicht viele Worte verlieren. Achtet darauf, die Umgebungsvariablen für Java richtig zu setzen.
Die Installation von Selenium ist auch auf dem Windows-System nicht der Rede wert. Holt euch dieselbe Datei wie zuvor vom Server und platziert sie in einem Verzeichnis eurer Wahl, z.B. C:\Programme\Selenium\.
Habt ihr alles richtig gemacht, könnt ihr in der Windows-Shell (Eingabeaufforderung) nun Folgendes eingeben:
cd C:\Programme\Selenium\ java -jar selenium-server-standalone-2.15.0.jar -role node -hub http://192.168.1.2:4444/grid/register
Als Hub gebt ihr IP und Port des vorhin gestarteten Servers an. Die Node lauscht standardmäßig auf Port 5555. Auch das lässt sich wieder ändern.
Eure Node sollte eine Antwort ausspucken:
15.12.2011 16:03:50 org.openqa.grid.selenium.GridLauncher main
INFO: Launching a selenium grid node
16:03:50.625 INFO - Java: Sun Microsystems Inc. 20.4-b02
16:03:50.625 INFO - OS: Windows XP 5.1 x86
16:03:50.640 INFO - v2.15.0, with Core v2.15.0. Built from revision 15105
16:03:50.734 INFO - RemoteWebDriver instances should connect to: http://127.0.0.1:5555/wd/hub
16:03:50.734 INFO - Version Jetty/5.1.x
16:03:50.734 INFO - Started HttpContext[/selenium-server/driver,/selenium-server/driver]
16:03:50.734 INFO - Started HttpContext[/selenium-server,/selenium-server]
16:03:50.734 INFO - Started HttpContext[/,/]
16:03:50.734 INFO - Started org.openqa.jetty.jetty.servlet.ServletHandler@76cbf7
16:03:50.734 INFO - Started HttpContext[/wd,/wd]
16:03:50.750 INFO - Started SocketListener on 0.0.0.0:5555
16:03:50.750 INFO - Started org.openqa.jetty.jetty.Server@186d4c1
16:03:50.750 INFO - using the json request : {"class":"org.openqa.grid.common.RegistrationRequest","capabiliti
es":[{"seleniumProtocol":"Selenium","browserName":"*firefox","maxInstances":5},{"seleniumProtocol":"Selenium",
"browserName":"*googlechrome","maxInstances":5},{"seleniumProtocol":"Selenium","browserName":"*iexplore","maxI
nstances":1},{"seleniumProtocol":"WebDriver","browserName":"firefox","maxInstances":5},{"seleniumProtocol":"We
bDriver","browserName":"chrome","maxInstances":5},{"seleniumProtocol":"WebDriver","browserName":"internet expl
orer","maxInstances":1}],"configuration":{"port":5555,"register":true,"host":"192.168.1.3","proxy":"org.open
qa.grid.selenium.proxy.DefaultRemoteProxy","maxSession":5,"hubHost":"192.168.1.2","role":"node","registerCyc
le":5000,"hub":"http://192.168.1.2:4444/grid/register","hubPort":4444,"url":"http://192.168.1.3:5555","rem
oteHost":"http://192.168.1.3:5555"}}
16:03:50.750 INFO - starting auto register thread. Will try to register every 5000 ms.
16:03:50.750 INFO - Registering the node to hub :http://192.168.1.2:4444/grid/register
16:03:56.343 INFO - Executing: org.openqa.selenium.remote.server.handler.Status@186df0f at URL: /status)
16:03:56.343 INFO - Done: /status
16:04:01.375 INFO - Executing: org.openqa.selenium.remote.server.handler.Status@16921fd at URL: /status)
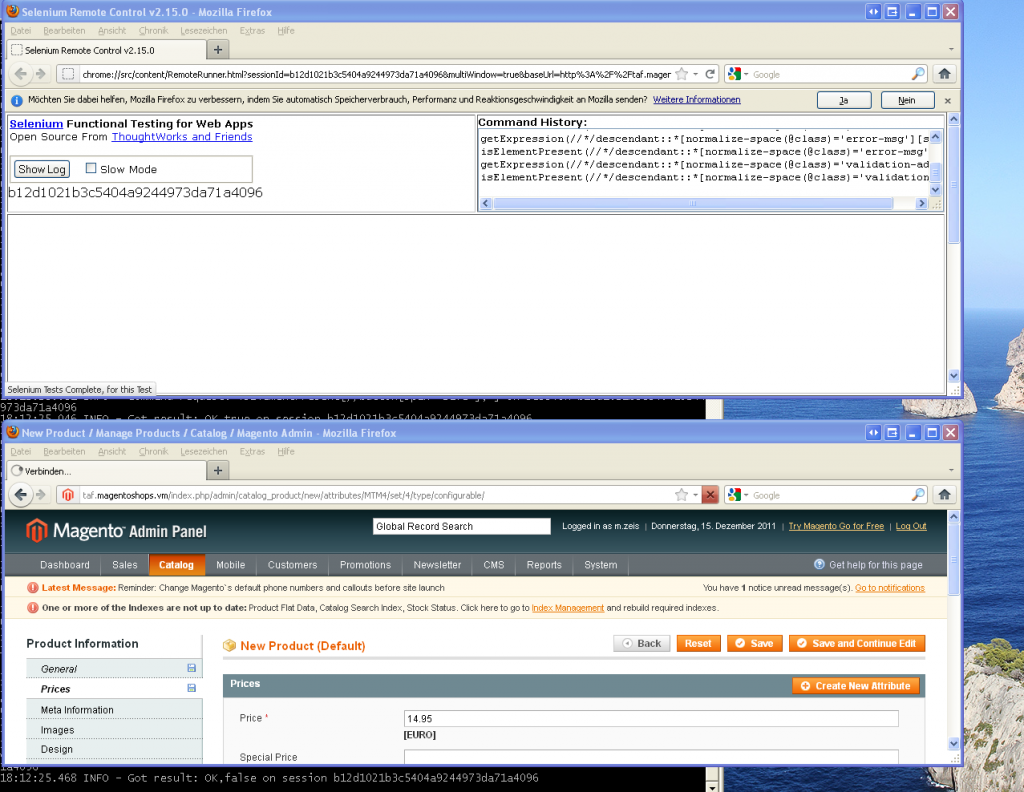
Der Client hat sich somit beim Server angemeldet. Aktualisiert die Seite im Web-Browser und ihr seht hoffentlich diese Darstellung:
Test-Suite starten
Jetzt müssen wir nur noch die Konfiguration anpassen und dann geht es los! Dazu wechselt ihr wieder zum Server und bearbeitet die Datei /var/www/magento/tests/taf/config/browsers.yml.
Gebt unter „browsers“ Host und Port des Clients an (im Beispiel 192.168.1.3 und 5555). Dass hier Chrome steht, war bei mir übrigens herzlich egal: gestartet wurde immer Firefox.
Dann definiert ihr unter „applications“ den Pfad zum Webshop-Frontend und -Backend, gebt die Daten des Admin-Users an und ihr seid bereit.
Ich hoffe ihr habt ein wenig (viel) Zeit mitgebracht, denn wir lassen nun den vollständigen Test durchlaufen. Wechselt in das übergeordnete Verzeichnis /var/www/magento/tests/taf/ und ruft
./runtests.sh
auf.
In der Shell mit dem gestarteten Hub solltet ihr nun Aktivität bemerken. Nach ein paar Sekunden öffnen sich im Client zwei Firefox-Fenster und der Spaß geht los!
Bei mir dauerte der gesamte Test mit einer Browser-Instanz exakt 3 Stunden 30 Minuten.
Ergebnis
Nachdem der Test durchgelaufen ist, bekommt man ein Testergebnis in der typischen PHPUnit-Manier präsentiert:
PHPUnit 3.6.4 by Sebastian Bergmann. The Xdebug extension is not loaded. No code coverage will be generated. ........................FSSSSSSFFFF...........F.F.F.F.F.F.F.... 63 / 663 ( 9%) .F.......F....FF..........................................F.... 126 / 663 ( 19%) ...........F........FFFFFF....F......FSSSSSSSF........FS....... 189 / 663 ( 28%) .......FSSSSSSSSSSSSSSSSSSS.................................... 252 / 663 ( 38%) ........................................................F...... 315 / 663 ( 47%) ...F.......F................................................... 378 / 663 ( 57%) ............................................................... 441 / 663 ( 66%) ...................FFFFF....................................... 504 / 663 ( 76%) ............................................................... 567 / 663 ( 85%) ............................................................... 630 / 663 ( 95%) ............F.....FSSSSSSSSSSS Time: 03:30:00, Memory: 39.75Mb There were 39 failures: ### Beschreibungen der Fehler There were 44 skipped tests: ### Beschreibungen der übersprungenen Tests FAILURES! Tests: 619, Assertions: 26197, Failures: 39, Skipped: 44.
Ihr seht: insgesamt enthält die Testsuite im Moment 663 Tests mit über 26.000 Überprüfungen.
Auf die Zahl der fehlgeschlagenen Tests in meinem Listing dürft ihr nicht zu viel geben.
Ich habe zum Beispiel gesehen, dass ein Teil der Fehler dadurch entstand, dass die Index-Prozess-Lock-Dateien nicht schreibbar waren (/var/www/magento/shops/taf.magentoshops.vm/var/locks/index_process_*.lock). Das dürfte daran gelegen habe, dass ich die Testsuite mit einem User gestartet habe, der nicht in derselben Gruppe wie www-data ist. Zumindest wurden die Lock-Dateien unter diesem User angelegt. Nachdem ich ihnen die Rechte 666 verpasst habe, liefen die Tests.
Weitere Log-Dateien und Reports werden im Verzeichnis /var/www/magento/tests/taf/tmp abgelegt. Dort findet ihr
- das PHPUnit-Logfile im JSON-, TAP-, TXT- und XML-Format,
- den Selenium-Log sowie
- das testdox-Dokument mit einer leicht lesbaren Aufstellung der erfolgreichen und fehlgeschlagenen Dateien als HTML- und TXT-Datei.
Geprüfte Funktionen, erstellte Daten
Ich habe natürlich nicht die ganzen 3h30min zugesehen, doch es hat den Anschein, als ob bisher nur das Backend getestet wird – das dafür jedoch recht gründlich.
In den bei mir durchgeführten 619 Tests wurden folgende Datensätze erstellt:
- 6 Backend-Adminuser
- 1 Website, 3 Stores, 2 Store-Views
- 44 Kunden (+3 gelöschte Accounts)
- 109 Produkte (+ 14 gelöschte Produkte) – alle Produktarten verwendet
- 51 Produktattribute (verschiedene Formularelemente etc.)
- 5 Attributsets
- 23 Kategorien (bis zu 11 Ebenen tief)
- 46 Bestellungen
- 21 Rechnungen
- 12 Shipments
- 18 Credit Memos
- 2 Warenkorbpreisregeln
Fazit
Auf den ersten Blick macht Magento mit dem Test-Automation-Framework einen schönen Schritt in die richtige Richtung. Klarerweise wird es bei so einem großen System dauern, bis alle Funktionalitäten (auch im Webshop-Frontend) abgedeckt sind. In Kombination mit den für Magento 2 entwickelten Unit-Tests ist zu hoffen, dass die Stabilität von Magento in Zukunft erhöht wird.
Worauf ich noch gar nicht eingehen konnte ist das Cross-Browser-Testing sowie die Erstellung eigener Tests mit Magento TAF. Die mitgelieferten PDFs bieten einen Einstieg in das Schreiben von Tests sowie Testdaten. Vielleicht hat sich jemand von euch damit beschäftigt und schreibt etwas dazu – wäre spannend. 😉







Wir haben die in der kommenden Magento 2 Version enthaltenen Unit Tests für die aktuellen Magento Versionen adaptiert und setzen das Ganze seit geraumer Zeit sehr erfolgreich in der Praxis ein. Einen ausführlichen Artikel zu unserem Ansatz haben wir auf unserem Blog unter http://www.techdivision.com/blog/phpunit-tests-magento/ veröffentlicht. Die Tests stehen zudem ab sofort unter Github zum Download und zur Anpassung/Erweiterung zur Verfügung. Über Feedback dazu würden wir uns sehr freuen.
Danke für den Link. Inzwischen gibt es eine offizielle Rückportierung der Unit- und Integrations-Tests auf Magento 1: wie sieht es mit Kompatibilität bzw. Überschneidungen der beiden Lösungen aus?
Hi,
es wird zwar der Seleniumserver (also Selenium 2) eingesetzt, der TAF-Test-Code ist aber noch Selenium 1, da Selenium 2 abwärtskompatibel ist zu 1, funktioniert das trotzdem.
😉
Hi,
danke für die Info! Hast du die aktuelle Version des TAF-Test-Codes schon durchlaufen lassen? Das soll laut einem Magento-Mitarbeiter inzwischen zwischen 7 und 19 Stunden dauern…
Hallo Matthias,
vielen Dank für den interessanten und sehr umfangreichen Blogpost. Auch wir beschäftigen uns seit geraumer Zeit mit automatisierten Testverfahren für Magento auf Basis von Selenium. Wir haben unsere Ansätze und Erfahrungen in nachfolgendem Beitrag zusammengefasst:
http://www.techdivision.com/blog/automatische-oberflachentests-fur-magento-mit-selenium/
Viele Grüße und schönen Weihnachten sowie einen guten Rutsch
Josef
Hallo Josef,
danke für den Link und den schönen Artikel – was ihr beschreibt, klingt nach einer gut aufgestellten Testumgebung.
Ebenfalls frohe Weihnachten und einen guten Rutsch,
Matthias
Hi Matthias,
danke für den Post – ich hatte auch schon vor das taf mit Selenium 2 zu testen, danke das Du das übernommen dast 🙂
Viele Grüße und frohe Weihnachten!
Hi Vinai,
gern geschehen – falls du dich damit beschäftigst, lass es mich bitte wissen. Ich bin gespannt, welche Erfahrungen du damit machst!
Viele Grüße nach Baden-Württemberg und erholsame Feiertage!