Genauso, wie man eigentlich immer die Top-Navigation bearbeiten muss, muss man für seinen Webshop auch Links in der Footer-Navigation hinzufügen, verändern und entfernen. Ich meine damit Links, die in der Fuß-Leiste am Ende der Seite auftauchen. Genau darum wollen wir uns heute in einem Shop mit Magento 1.4.2.0 (Community Edition) kümmern. Ich will Ihnen aber nicht nur die Lösung aufzeigen, sondern auch, wie man dorthin kommt, damit Sie sich bei ähnlichen Problemen selbst helfen können.
[toc levels=3 title=“Inhalt“]
Die Ausgangslage
Ich habe die Erweiterung mit der deutschen Übersetzung aktiviert, damit Sie die Links mit den von Ihnen gewohnten Bezeichnungen sehen. Wir haben hier „About Us“, „Customer Service“, „Site Map“, „Suchbegriffe“, „Erweiterte Suche“ und „Kontaktieren Sie uns“.
Wo werden die Links gesetzt?
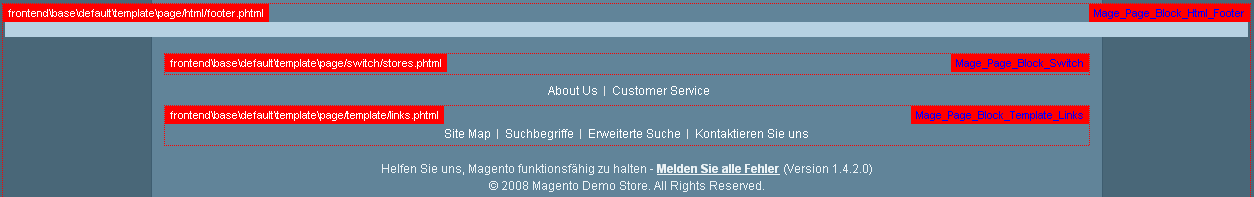
Wenn wir die Pfadhinweise aktivieren, sehen wir, dass der Footer in der Datei page/html/footer.phtml des Templates abgelegt ist. Der Code in dieser Datei ist:
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml() ?>
<p><?php echo $this->__('Help Us to Keep Magento Healthy') ?> - <a href="http://www.magentocommerce.com/bug-tracking" onclick="this.target='_blank'"><strong><?php echo $this->__('Report All Bugs') ?></strong></a> <?php echo $this->__('(ver. %s)', Mage::getVersion()) ?></p>
<address><?php echo $this->getCopyright() ?></address>
</div>
</div>
Damit sind für die Anpassung des Footers ein paar Dinge klar:
- Für die Links müssen wir uns wieder auf die Suche machen, da sie nicht hier direkt eingebunden werden.
- Die Meldung „Helfen Sie uns“ können wir entfernen, indem wir die footer.phtml in unser eigenes Template-Verzeichnis kopieren und dort die Zeile entfernen.
- Wenn wir den Copyright-Hinweis komplett beseitigen wollen, können wir die Zeile ebenfalls in unserer kopierten Datei löschen. Wollen wir nur den Text ändern, dann können wir das im Backend unter „System“ > „Konfiguration“ > „Allgemein“ > „Gestaltung“ > „Fußzeile“ > „Copyright“ tun.Ein kleiner Tipp, wie man so etwas herausfindet:
- Man öffnet die Datei mit der Klasse Mage_Page_Block_Html_Footer (diese Block-Klasse wird laut den Debug-Informationen verwendet) und
- sucht nach der Methode getCopyright()(die in der .phtml-Datei verwendet wird).
- Dort wird der Text mit Mage::getStoreConfig(‚design/footer/copyright‘); geladen, was wiederum auf einen Backend-Eintrag in „System“ > „Konfiguration“ hindeutet.
- Garantiert ist das zwar nicht, aber man kann davon ausgehen.
- Zuletzt muss man sich auf der Konfigurationsseite ansehen, wo dieser Punkt nun stecken könnte. Oder man hat so viel Zeit damit verbracht, dass man einen sechsten Sinn dafür entwickelt. 😉
Die Suche nach den verlorenen Links
So, was wollten wir eigentlich? Genau, Footer-Links suchen. Der Aufruf echo $this->getChildHtml() weist daraufhin, dass der HTML-Code von untergeordneten Blöcken ausgegeben werden soll. Die Block-Hierarchie wird über Layout-XML-Dateien definiert. Daher sehen wir dort nach.
Das Layout-XML
Die XML-Dateien liegen im Verzeichnis „layout“ des jeweiligen Themes. Der Footer ist ein elementarer Bestandteil des Seitengerüsts und lässt sich nicht alleinig einem Bereich wie dem Produktkatalog, Kunden, Bezahlvorgang o.ä. zuordnen. In einem solchen Fall findet man die Block-Definition dann oft in der Datei page.xml. Siehe da, wir finden dort eine Definition für den Footer unterhalb des Handles <default>:
<block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml">
<block type="page/html_wrapper" name="bottom.container" as="bottomContainer" translate="label">
<label>Page Footer</label>
<action method="setElementClass"><value>bottom-container</value></action>
</block>
<block type="page/switch" name="store_switcher" as="store_switcher" template="page/switch/stores.phtml"/>
<block type="page/template_links" name="footer_links" as="footer_links" template="page/template/links.phtml"/>
</block>
Der Footer hat in der Block-Hierarchie den Namen „footer“ (einleuchtend) und drei untergeordnete Blöcke, die mit $this->getChildHtml() eingebunden werden:
- bottomContainer
- store_switcher
- footer_links
Die ersten beiden können können wir heute außen vor lassen, doch „footer_links“ klingt vielversprechend.
Die Links „About Us“ und „Customer Service“
Wenn wir uns den Screenshot und den Code ansehen, fällt uns auf: die unteren Links werden in einer links.phtml eingebunden, dieselbe Datei wird für „footer_links“ definiert. Da haben wir einen Anhaltspunkt, an dem wir gleich ansetzen können. Doch was ist mit den oberen beiden Links „About Us“ und „Customer Service„?
Es müssen noch mehr Blöcke unterhalb von „footer“ eingebunden werden. Wir suchen also im Verzeichnis mit den XML-Dateien (app/design/frontend/base/default/layout) nach Referenzen auf „footer“ und sehen, was wir finden.
<default>
<reference name="footer">
<block type="cms/block" name="cms_footer_links" before="footer_links">
<!--
The content of this block is taken from the database by its block_id.
You can manage it in admin CMS -> Static Blocks
-->
<action method="setBlockId"><block_id>footer_links</block_id></action>
</block>
</reference>
</default>
Na bitte, in der Datei cms.xml haben wir einen Treffer. Es wird ein statischer CMS-Block mit der Block-Id „footer_links“ eingebunden. Gehen wir in das Backend und überprüfen wir, ob es den Block gibt.

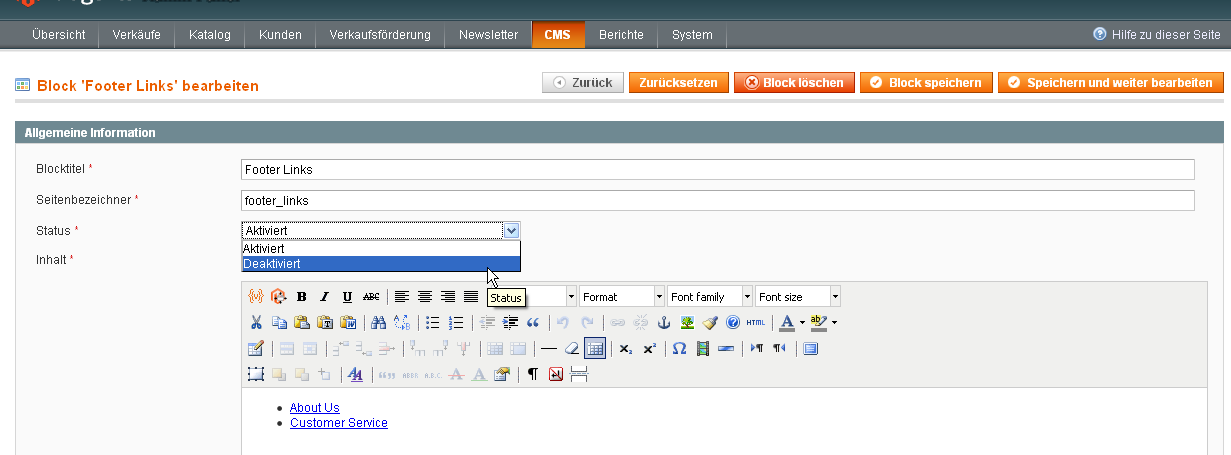
Gewonnen! Hier ist der CMS-Block mit den Seitenbezeichner bzw. Identifier „footer_links“. Mit einem Klick auf die Zeile können wir den Eintrag bearbeiten und die Links verändern oder den Block komplett deaktivieren.
Ich habe den Block deaktiviert, da ich nicht zwei Zeilen im Footer haben möchte. Nach dem Neuladen der Seite sieht der Footer so aus:
Teil 1 ist geschafft.
Die restlichen Links
Für die anderen Links („Site Map“, „Suchbegriffe“ usw.) sehen wir uns noch einmal die Pfadhinweise an und öffnen die dort angegebene Datei page/template/links.phtml. Wenn wir schon die Top-Links bearbeitet haben, kommt uns das sehr bekannt vor: dort herrscht nämlich dasselbe Prinzip. Wie wir dort nachlesen können, finden wir den Ursprung der Links, indem wir im Verzeichnis mit den XML-Dateien nach dem Block-Namen für diesen Block suchen. Laut der obigen XML-Datei hat der Block mit der links.phtml den Namen „footer_links„. Daher halten wir Ausschau nach XML-Code mit dem Bestandteil <reference name=“footer_links“>. Wir finden Treffer in vier Dateien. Wie im Artikel mit den Header-Links habe ich auch hier eine Tabelle gebastelt:
| Link | XML-Datei und Handle | Code |
|---|---|---|
| Site Map (Site Map) | catalog.xml (default) | <action method="addLink" translate="label title" module="catalog" ifconfig="catalog/seo/site_map"> <label>Site Map</label> <url helper="catalog/map/getCategoryUrl" /> <title>Site Map</title> </action> |
| Suchbegriffe (Search Terms) | catalogsearch.xml (default) | <action method="addLink" translate="label title" module="catalogsearch" ifconfig="catalog/seo/search_terms"> <label>Search Terms</label> <url helper="catalogsearch/getSearchTermUrl" /> <title>Search Terms</title> </action> |
| Erweiterte Suche (Advanced Search) | catalogsearch.xml (default) | <action method="addLink" translate="label title" module="catalogsearch"> <label>Advanced Search</label> <url helper="catalogsearch/getAdvancedSearchUrl" /> <title>Advanced Search</title> </action> |
| Kontaktieren Sie uns (Contact Us) | contacts.xml (default) | <action method="addLink" translate="label title" module="contacts" ifconfig="contacts/contacts/enabled"> <label>Contact Us</label> <url>contacts</url> <title>Contact Us</title> <prepare>true</prepare> </action> |
| RSS (RSS) | rss.xml (default) | <action method="addLink" translate="label title" module="rss" ifconfig="rss/config/active"> <label>RSS</label> <url>rss</url> <title>RSS</title> <prepare>true</prepare> <urlParams/> <position/> <li/> <a>class="link-rss"</a> </action> |
Der RSS-Link wird nur angezeigt, wenn man im Backend unter „System“ > „Konfiguration“ > „Katalog“ > „RSS-Feeds“ > „RSS Konfiguration“ den Eintrag „RSS einschalten“ auf „Aktivieren“ setzt. Somit steht jetzt nichts mehr im Weg, die Links zu bearbeiten.
Wie man Links erzeugt, verändert und löscht
Nachdem ich mir bereits bei den Header-Links einen Wolf geschrieben habe, verweise ich hier einfach auf den Artikel. 😉 Doch halt! Eine Änderung gibt es: wir können uns nämlich ersparen, eine eigene Layout-XML-Datei einzubinden. Magento bietet uns von Haus aus die Möglichkeit, eine Datei „local.xml“ im XML-Ordner unseres Themes unterzubringen. Sie wird nach allen anderen XML-Dateien ausgeführt, womit wir sicher auf die vorher definierten Elemente zugreifen können.
Wir gehen daher so vor:
Eigenes Theme verwenden
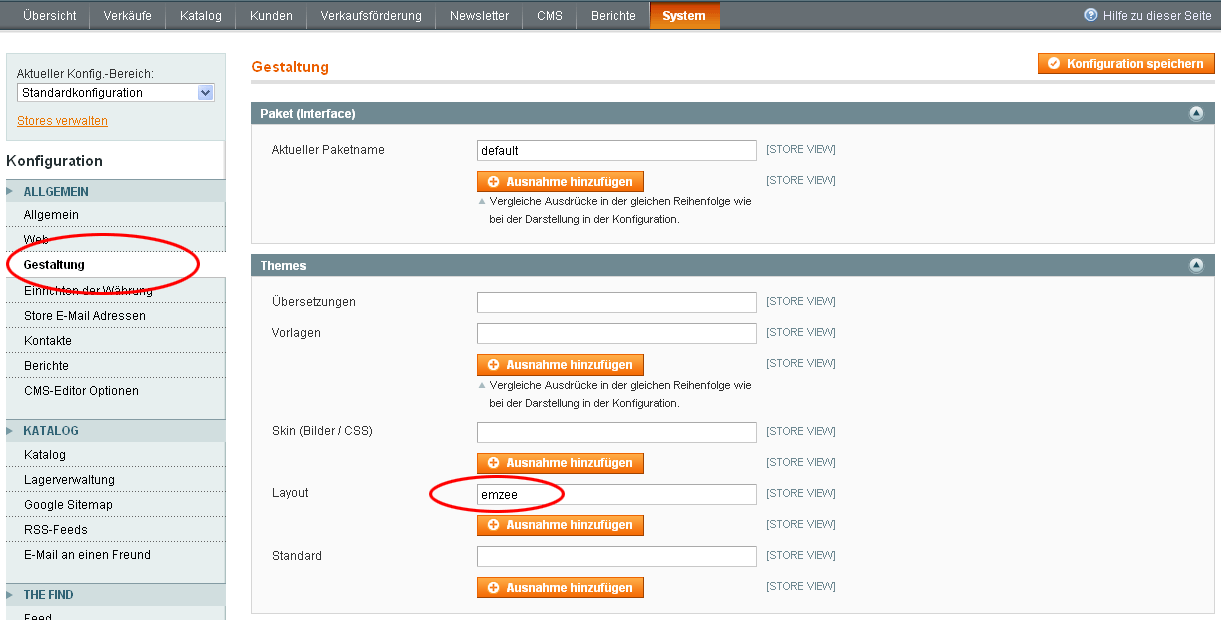
Wir teilen Magento wie im anderen Posting mit, dass wir ein eigenes Theme verwenden. Dazu tragen wir im Backend unter „System“ > „Konfiguration“ > „Allgemein“ > „Gestaltung“ > „Layout“ den Verzeichnisnamen für unser Theme ein:
Dann erstellen wir uns das entsprechende Theme-Verzeichnis mit dem Ordner für die XML-Dateien (app/design/frontend/default/emzee/layout) und legen darin die Datei local.xml an.
Das ist das Grundgerüst:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
</default>
</layout>
Nun können wir die bestehenden Links verschwinden lassen, indem wir auf dieselbe Weise wie bei der Top-Navigation vorgehen und die Links mittels der URL-Helper wieder löschen:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="footer_links">
<action method="removeLinkByUrl"><url helper="catalog/map/getCategoryUrl" /></action>
<action method="removeLinkByUrl"><url helper="catalogsearch/getSearchTermUrl" /></action>
<action method="removeLinkByUrl"><url helper="catalogsearch/getAdvancedSearchUrl" /></action>
<action method="removeLinkByUrl" ifconfig="contacts/contacts/enabled"><url>http://www.shop.url/contacts/</url></action>
<action method="removeLinkByUrl" ifconfig="rss/config/active"><url>http://www.shop.url/rss/</url></action>
</reference>
</default>
</layout>
Die Links „Kontaktieren Sie uns“ und „RSS“ machen hier leider Probleme. Da gibt es meines Wissens keine passenden Helper. Wie Sie sehen, muss man der Methode removeLinkByUrl() dieselbe URL übergeben, die intern abgespeichert wird – und das ist eine absolute URL. Ich habe das nur zur Erklärung direkt ins XML geschrieben – bei der tatsächlichen Programmierung sollte man das vermeiden.
Bessere Lösungsansätze:
- Konfiguration ändern: wenn die Funktionen gar nicht verwendet werden, dann deaktiviert sie in der Konfiguration. Sie werden dann automatisch ausgeblendet (wird durch „ifconfig“ bewirkt).
- Eigenen Helper schreiben: wenn nur die Links im Header ausgeblendet werden sollen, dann schreibt einen Helper, welcher die URLs generiert. Der Helper kann dann aufgerufen werden, so wie es bei den anderen Links der Fall ist.
- Layout-Datei überschreiben: Sie können die Dateien contacts.xml bzw. rss.xml in Ihr Theme kopieren und dort die Code-Teile auskommentieren, welche die Links hinzufügen. Methode 2 ist aber sauberer.
Jetzt fügen wir noch einen eigenen Link hinzu. Es können die gleichen Parameter wie in der Top-Navigation verwendet werden:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="footer_links">
<action method="addLink" translate="label title">
<label>matthias-zeis.com</label>
<url>http://www.matthias-zeis.com/ </url>
<title>Matthias Zeis von LimeSoda</title>
<prepare />
<urlParams />
<position>100</position>
<liParams>id="matthias-zeis-link"</liParams>
<aParams>
<class>a-css-klasse-1 a-css-klasse-2</class>
<id>a-id-klasse</id>
<target>_blank</target>
</aParams>
<beforeText>Besuche </beforeText>
<afterText> (externer Link)</afterText>
</action>
</reference>
</default>
</layout>
Wenn man den Code für das Entfernen und Hinzufügen kombiniert, sieht das so aus:
Mit den entsprechenden CSS-Anweisungen sieht das Ganze dann auch ansprechend aus.
Wenn man einen bestehenden Link ändern will, entfernt man ihn zuerst und fügt ihn mit eigenen Werten wieder hinzu.
Kurzzusammenfassung
Hier noch einmal im Überblick für die Änderungen im Footer:
- „About Us“ und „Customer Service“: steht im statischen Content-Block „footer_links“ und kann im Backend unter „CMS“ > „Statische Blöcke“ gewartet werden. Entweder verändert man den Inhalt oder deaktiviert den Block.
- Andere Links entfernen/hinzufügen:
- Der Block, dem die Links hinzugefügt werden, hat im XML den Namen „footer_links“.
- Die Links werden von Magento in den Dateien catalog.xml, catalogsearch.xml, contacts.xml und rss.xml hinzugefügt.
- Änderungen können im eigenen Theme in der Datei layout/local.xml vorgenommen werden. Sie muss nicht explizit eingebunden werden, da Magento automatisch nach ihr sucht.
- Mit der Methode removeLinkByUrl() können Links entfernt werden.
- Für „Kontaktieren Sie uns“ und „RSS“ erstellt man am besten einen Helper, welcher die benötigten URLs erzeugt.
- Eigene Links können mit der Methode addLink() hinzugefügt werden. Hier kann man dieselben Parameter wie bei der Top-Navigation verwenden.
- „Helfen Sie uns“: page/html/footer.phtml in das eigene Theme kopieren die Zeile entfernen.
- Copyright-Hinweis: Anpassung des Textes in „System“ > „Konfiguration“ > „Allgemein“ > „Gestaltung“ > „Fußzeile“ > „Copyright“. Wenn der Code komplett entfernt werden soll, löscht man ebenfalls die Zeile in der footer.phtml.
Fazit
Wenn man Magento-Einsteiger ist, dauert es eine Weile, bis man herausfindet, wie man den Footer von Magento verändert. Wenn man weiß, wie es geht, ist man schon um Einiges schneller. Ich habe Ihnen hoffentlich mit dieser Anleitung weiterhelfen können. Falls ich an einer Stelle zu sehr abgekürzt habe, dann fragen Sie in den Kommentaren und ich versuche zu helfen. 😉











hallo matthias,
ich möchte gerne den „Orders and Returns“ link aus dem footer entfernen.
wie mache ich das am besten?
vielen dank für deine hilfe
Danke für die Info. Ich habe es damit zwar jetzt nicht geschafft, aber ein bisschen getestet was möglich wäre. Vielleicht ist es ja einmal nützlich.
Ich habe es jetzt ganz einfach gelöst. mit liParams eine ID übergeben und im CSS den Block versteckt. So passts auch.
Anmerkung: Halt ohne ein ganz eigenes Tempalte für diesen einen Store erstellen zu müssen.
Hallo,
Danke erst einmal für den tollen Eintrag!
Ich habe aber leider noch ein kleines Problem. Im Footer habe ich einen zusätzlichen Link wie oben beschrieben im xml angefügt. Funktioniert auch perfekt.
Das Problem ist aber, dass es mehrere Stores im Magento gibt. Kann man das xml irgendwie erweitern, dass bei bestimmten Stores der Link nicht angezeigt wird? Quasi ein remove aber pro Store.
Vielen Dank!
Hallo,
es wird immer ein XML-Layout-Handle STORE_[storecode] für den jeweiligen Store hinzugefügt, zum Beispiel STORE_default oder STORE_deutsch. Das Handle wird in Mage_Core_Controller_Varien_Action::addActionLayoutHandles() erzeugt. Darüber könntest du es probieren.
Hallo,
danke für die ausführliche Anleitung, allerdings hab ich das mit den Footer Links inzwischen über die entsprechende CSV-Datei gelöst, indem ich die betreffende Zeile für die deutsche Ausgabe umgeschrieben habe. Deine Variante werde ich aber auch noch ausprobieren.
Beste Grüße
Ben
Hallo Matthias,
ein sehr guter Beitrag. Leider habe ich ihn zu späte entdeckt und musste mich deshalb als Nicht-Programmierer alleine dorthin puzzeln. Was ich aber dringend wissen möchte, ist einerseits wie man die Links umbenennt – aus dem „Kontaktieren Sie uns“ möchte ich einfach nur ein „Kontakt“ zaubern – und andererseits, wie man Leerzeilen zwischen Footer-Links und Copyright-Vermerk einfügen kann.
Ich möchte die Copyright-Zeile quasi auf die Grundlinie des Callout-Banners unten rechts bringen.
(Die Newsletter-Zeile habe ich entfernt.) Installiert sind bei mir unter Magento 1.7.0.2 außer dem Modern Theme u.a. das German Language Pack und die Extention German Shop von FireGento, das einige CMS Seiten automatisch generieren kann.
Mit freundlichen Grüßen
Ben
Hallo Ben,
danke dir!
Als Nicht-Programmierer kannst du die Übersetzung am einfachsten so vornehmen:
– im Backend den Menüpunkt „System“ > „Configuration“ auswählen,
– links in der Navigation auf „Advanced“ > „Developer“ klicken,
– im Hauptbereich (breite Spalte) bei den „Developer Client Restrictions“ deine IP eingeben (herauszufinden z.B: über wieistmeineip.de),
– im Abschnitt „Translate Inline“ die Option „Enabled for Frontend“ auf „Yes“ stellen,
– die Startseite neu laden,
– nach unten zum Link gehen (er sollte jetzt rot gepunktet umrandet sein), mit der Maus darüber fahren und auf das erscheinende Buch-Symbol klicken,
– die Übersetzung vornehmen und abspeichern, daimm im Backend „Enabled for Frontend“ wieder auf „No“ stellen.
Als Programmierer wird man stattdessen eigene CSV-Dateien verwenden, um die Übersetzung anzupassen. (Das zu erklären sprengt leider den Platz hier im Kommentarfeld.)
Einen größeren Abstand zwischen Footer-Links und Copyright-Vermerk bekommst du als Programmierer über CSS-Anweisungen. Als Nicht-Programmierer kannst du einen weniger sauberen Weg wählen und im Backend unter „System“ > „Configuration“, „General“ > „Design“, Abschnitt „Footer“ am Beginn des Copyright-Vermerks „<br>“ (ohne Anführungszeichen) einfügen. Dieser Code bewirkt einen Zeilenumbruch. Für mehrere Zeilenumbrüche gibst du den Code mehrmals ein.
Beste Grüße
Matthias
Hey Matthias, sehr hilfreich. Vielen Dank. Ich habe ein paar Dinge gelernt, von denen ich noch nicht wusste, dass ich sie nicht wusste. Zum Beispiel habe ich bisher immer nur von existierende Dateien in mein Theme kopiert und geändert. Die Abarbeitung der „local.xml“ war mir neu. Und zack gleich eingesetzt. 🙂 42
Hey danke, das freut mich. 😉
Hi Matthias,
stores.phtml macht also nur den leeren Kasten, toll, jetzt sehe ich ihn, gut =)
Den Link (weiß nicht, ob der hier nun richtig angezeigt wird):
Contact Us
bringt mir aber leider nicht das Kontaktformular.
Und ja, die Template Hints haben mich bisher mehr in die Wüste geschickt, als irgendwie zu helfen. Ich habe 3 Bücher hier, von Markt und Addison Wesley bzgl „Magento: Erfolgreich mit dem online Shop und Theme Design“. Das, worum es geht und was man drauf haben muss, wird in diesen Ramsch-Büchern nicht behandelt.
Und ja, scheint echt ein komplexes Gebilde zu sein..
Und ja, genau das muss man erstmal kapieren: wie Magento aus welchen Bestandteilen eine HTML-Seite zusammenbaut. Ich bin gespannt, wann und ob überhaupt dieser Tag kommt.
Hier noch, von Dir oben:
Man öffnet die Datei mit der Klasse Mage_Page_Block_Html_Footer (diese Block-Klasse wird laut den Debug-Informationen verwendet) und
Woher weiß ich, in welcher Datei die Klasse steckt?
clinden-macbookpro:magento clinden$ pwd
/Applications/XAMPP/htdocs/magento
clinden-macbookpro:magento clinden$ grep -r Mage_Page_Block_Html_Footer *
app/code/core/Mage/Compiler/etc/compilation.xml:
app/code/core/Mage/Page/Block/Html/Footer.php:class Mage_Page_Block_Html_Footer extends Mage_Core_Block_Template
Die compilation.xml macht nicht schlau.. aber die Footer.php! Ja genau, da steht auch getStoreConfig(‚design/footer/copyright‘); =)
Wenn mein Shop läuft, bekommst Du einen fetten Gutschein! Es gibt erstmal Jeans & Shirts 😉
Auch noch von Dir oben: Laut der obigen XML-Datei hat der Block mit der links.phtml den Namen “footer_links“.
Bei mir steht da als Blockname: Mage_Page_Block_Template_Links und nicht footer_links, wie in der Datei.. aber wahrscheinlich verstehe ich hier leider mal wieder etwas falsch.
Und bist Du sicher, dass Du oben in „Dann erstellen wir uns das entsprechende Theme-Verzeichnis mit dem Ordner für die XML-Dateien (app/design/frontend/default/emzee/layout) und legen darin die Datei local.xml an.“ local.xml und nicht catalog.xml meinst?
Vielen Dank!
besten Gruss,
Christian
Hi Christian,
WordPress entfernt leider immder das Ziel aus dem Link – auf jeden Fall ist das Formular normalerweise über shopadresse.com/contacts/ erreichbar.
Wir haben in der Firma zwei Magento-Bücher. Speziall an Entwickler richtet sich dabei „Magento – Das Handbuch für Entwickler“. Ich habe eine ausführliche Rezension dazu geschrieben – du erfährst wahrscheinlich mehr über das Buch, als du jemals wissen wolltest. 😉 Unter den Magento-Büchern ist es das beste, das ich kenne.
Helfen beim Layout könnten dir unter anderem auch diese zwei Artikel aus der offiziellen Knowledgebase.
Woher weiß ich, in welcher Datei die Klasse steckt?
Prinzipiell kann man sagen: was mit
– Varien_ oder Zend_ beginnt, liegt unter lib/ und was mit
– Mage_ beginnt, liegt unter app/code/core/ (immer ausgehend vom Magento-Wurzelverzeichnis).
Um die Datei zu finden, kannst du in der Regel die „_“ durch „/“ ersetzen und hinten ein „.php“ dran hängen.
So ergibt sich auch dein Beispiel: die Klasse beginnt mit Mage_, daher liegt sie unter app/code/core/. Danach wendet man die obige Regel an und erhält Mage/Page/Block/Html/Footer.php => app/code/core/Mage/Page/Block/Html/Footer.php.
Die Regel stimmt allerdings nicht bei Controllern (liegt an Zend Framework, das von Magento verwendet wird): Heißt die Controller-Klasse „Mage_Cms_PageController“, dann kann man wieder in app/code/core/ beginnen und bis in Mage/Cms/ weitergehen, dann muss man aber ins Verzeichnis controllers/ und dort geht es wieder mit den Regeln wie vorher weiter. Also: Mage_Cms_Page => app/code/core/Mage/Cms/controllers/PageController.php
Namen der Layout-Blöcke
Das ist in Magento etwas verwirrend. Jeder Block kommt von einer bestimmten Klasse (z.B. Mage_Page_Block_Template_Links). Da aber mehrere Blöcke derselben Klasse in einem Layout vorkommen können, wird dem Block in den XML-Dateien zusätzlich ein Name verpasst, über den man den Block ansprechen kann („footer_links“). So kann man nachträglich am Block etwas ändern, z.B. Dinge hinzufügen oder den Block ganz entfernen. Diesen Block-Namen siehst du in den Layout-XML-Dateien per „name“ oder „alias“ definiert. Leider zeigen die Template-Hints nicht, wie der Layout-Block heißt, sondern nur die Block-Klasse und die .phtml-Datei. Die Erweiterung von Fabrizio Branca (siehe 15 nützliche kostenlose Extensions für Magento) zeigt auch die Block-Namen an.
local.xml vs. catalog.xml
Ja, ich meine local.xml. 😉 Die local.xml gibt es bei einer frischen Magento-Installation noch nicht, Magento sucht aber nach so einer Datei und bindet sie ein. Ich schlage vor, dass man die Änderungen in seiner local.xml macht, weil man dann in einer Datei sieht, was man alles geändert hat. Du kannst natürlich auch die catalog.xml, customer.xml usw. in dein Theme kopieren und nach Herzenslust bearbeiten, doch dir wird später schwerer fallen festzustellen, welche Teile der Datei von dir bearbeitet sind und was vorher schon da war.
lg Matthias
PS: Wow, das mit dem Gutschein klingt großartig! Danke. 🙂
hmm.. dann lass ich das mal.. ich habe da store direct_urls in gerundeten doppel brackets.
Hallo!
Vorneweg: ich habe den Verdacht, dass du im Backend die Einstellungen bei System > Konfiguration > Gestaltung > Themes so gemacht hast, wie es oben im Screenshot zu sehen ist. Mit dieser Einstellung übernimmt er nicht alles, sondern nur die Layout-Anweisungen. Mein Vorschlag: trage den Namen deines Themes nicht nur bei „Layout“ ein, sondern auch bei „Vorlagen“, „Skin“ und „Standard“. Vielleicht klärt sich dann alles, was im Kommentar folgt. 😉
Startseite vs. Kontaktseite, Footer-Links
So ganz konnte ich das, was du beschreibst, nicht nachvollziehen. Die Homepage verwendet in den Standardeinstellungen das Layout „2 columns with right bar“ (template/page/2columns-right.phtml), ebenso die Kontakt-Seite (siehe layout/contacts.xml). Falls du das nicht geändert hast, sollten da keine großen Unterschiede sein.
Wenn du willst und mein Vorschlag von oben nicht funktioniert, kannst du die „Template hints“ aktivieren und mir Screenshots von den beiden Seiten schicken. Vielleicht fällt mir dann etwas dazu ein.
Ich glaube, auch das mit den Footer-Links kann ich mir dann etwas besser vorstellen. 😉
default vs. eigenes Theme
Mage_Page_Block_Switch ist dafür zuständig, ein Dropdown zum Wechseln zwischen verschiedenen Stores anzuzeigen. In dem Fall sind die Template-Hints etwas verwirrend: er rendert den Blog, der hat aber keinen Inhalt, weil du (vermute ich) nur einen Store hast und dadurch sieht es aus, als ob der etwas mit den Links zu tun hat (wie im Screenshot zu sehen).
Letztendlich klatscht Magento diese Links zweigeteilt ins Layout: der eine Teil passiert über den CMS-Block „footer_links“, der andere Teil über den Mage_Page_Block_Template_Links-Block.
Ich hoffe, ich konnte dir helfen!
Ebenfalls einen schönen Abend wünscht
Matthias
Hi Matthias,
vorneweg1: Vielen Dank, dass Du Dir die Zeit nimmst!
vornweg2: das war’s nicht, also ich hatte schon bei “Layout”, “Vorlagen”, “Skin” und “Standard” mein Theme eingetragen.
Also weiter:
Es hat mit den CMS-Einstellungen zu tun. Ich habe jetzt viel herumprobiert und muss irgendwelche Files aus dem vorher verwendeten blank-theme nicht in mein aktuelles „myTheme“ kopiert haben. Dummer Fehler, ok..
Mir fehlt einfach der Durchblick mit den Links. Der Original-Footer hat 2 Zeilen, die erste verweist auf frontend/default/blank/template/page/switch/stores.phtml
und die 2te auf
frontend/default/blank/template/page/template/links.phtml
Mit diesen phtml files kann ich aber noch nicht viel anfangen. Wo sind die Links „wirklich“?! Wie bekomme ich einen Link aus der links.phtml
in die stores.phtml? Bspw. habe ich gerade den Link zum Kontaktformular in der 2ten Zeile und will das in die erste bringen.. man, was ist HTML doch einfach.. Ohne durch den php-Code durchzublicken, komme ich hier wohl nicht weiter. Ich staune, wie gut die Dinge versteckt sein können. Wo ist der EIGENTLICHE Link zum form.phtml?! Selbst mit Firebug finde ich den nicht.
Sch.. ich muss noch so viel lernen.. und wollte doch nur mal kurz ’n eShop aufsetzen.. LOL
besten Gruss!
Christian
Hi!
Gerne geschehen und gut, dass der erste Stein schon einmal aus dem Weg geräumt ist.
Wie geschrieben: es sieht nur so aus, als ob die Links etwas mit der stores.phtml zu tun haben. Ist aber definitiv nicht der Fall. 😉 stores.phtml zeigt dir ein Dropdown mit deinen verschiedenen Store(view)s an, falls du mehrere Store(view)s hast. Hast du nur eine View, dann wird von stores.phtml nichts ausgegeben und die Template Hints zeigen dir einen verwirrenden, leeren Kasten.
Die erste Zeile der Footer-Links kommt aus dem statischen CMS-Block „footer_links“ und kann im Backend unter CMS > Static Blocks > bearbeitet werden. Wenn du in die HTML-Ansicht gehst, fügst du hinter dem letzten <li> ein:
<li class="last"><a href="{{store direct_url="contacts"}}">Contact Us</a>Somit hast du deine Verlinkung in beiden Bereichen.
Die zweite Zeile erhält die Links aus den XML-Layout-Dateien. Oben habe ich auch beschrieben, wie du den Kontakt-Link weg bekommst. 😉
Mit Firebug alleine wirst du leider nicht weit kommen – du musst lernen, wie Magento aus vielen verschiedenen Bestandteilen die endgültige HTML-Seite zusammenbaut. Im Web gibts schon einiges an Einleitungen zu Magento, unter anderem im Wiki von magentocommerce.com.
Online-Shops sind zumeist komplexe Gebilde – das ist auch der Grund, warum man für einen anständig angepassten Shop doch einiges ausgeben muss. 🙂 Ausgenommen, man nimmt eine Lösung von der Stange ohne irgendwelche Modifikationen.
An dieser Stelle sei gesagt, dass ich nicht empfehle, mit Magento o.ä. in die Programmierung einsteigen. Zuerst muss man die Basis von PHP gut kennen lernen und Code-Architektur-Muster wie MVC etc. verinnerlichen, bevor man hier wirklich dahinter steigen kann.
lg Matthias
Hallo Matthias,
Unter System > Konfiguration > Allgemein > Design bei „Layout“? Ja, habe ich nun gemacht, das ändert aber nichts. (Cache ist deaktiviert.)
Bisher habe ich die Startseite durch kopieren von layout Dateien und bearbeiten (meist auskommentieren) von denen geändert. Und im Backend halt unter CMS die home page via HTML angepasst bzw. {{block*}}s auskommentiert.
Ich habe noch 2 Zeilen im Footer. „Über uns“ und „Kunden-Service“ im statischen Block „Footer Links“ haben „mein“ Layout, also passend zur Startseite, wieso auch immer. Da habe ich das Theme nicht explizit angegeben im CMS, da gibt’s ja die Option nicht. Ich habe da im Editor:
Über uns
Kunden-Service
Also damit kann ich leben.
In der 2ten Zeile habe ich den Contact Us link noch stehen und der wird mit dem Magento-Auslieferungs-Layout-Theme aufgerufen. Wieso? Auch alle anderen Produkt-Links laufen im Auslieferungs-Theme. Wo kann ich das „default-Layout“ angeben, dass es default-mässig „mein“ angepasstes blank-theme ist und nicht das default?
Liegt das an den Blöcken? Erste Zeile ist Mage_Page_Block_Switch und die 2te in Mage_Page_Block_Template_Links.
Dabei noch eine Frage zu Deinem Blog oben: In welchen Dateien finde ich die Blöcke?
Besten Dank und angenehmen Abend noch!
Christian
Hallo Matthias,
super Beiträge, klasse, danke!
Mein Problem ist das, wenn ich bspw. auf „Contact Us“ klicke, ein anderes Theme/Template/Layout geladen wird. Ich habe die Startseite mit dem blank-Theme angepasst (Farbe, Links, Logo, Callouts weg usw..). Nun will ich natürlich, dass wenn man das Kontaktformular aufruft, die Seite genauso aussieht, aber hier wird wieder das Magento-Logo usw. geladen =( Wie mach‘ ich das? =)
Dank & Gruss,
Christian
Hallo Christian,
danke! Die Frage ist: was hast du bisher gemacht? 😉 Hast du das blank-Theme im Backend unter System > Konfiguration > Allgemein > Design angegeben? Wie hast du die Startseite angepasst?
lg Matthias
Hallo Matthias,
komme jetzt erst dazu, Dir für Deine Hilfe zu danken. Es hat auf Anhieb optimal funktioniert! Wenn nur alles so leicht gelöst werden könnte. Ich plage mich seit Monaten mit Magento herum und bekomme im Magento-Forum auf meine Probleme bisher auch keine Antwort. Es ist schon sehr frustrierend, wenn man sich mit HTML und CSS nur rudimentär auskennt. Aber ich will ja selbst den Einblick haben, um künftig kleinere Veränderungen auch ohne die Inanspruchnahme einer Agentur vornehmen zu können. So geht es wohl vielen.
Ich hätte noch eine Reihe von Fragen, bin mir aber nicht sicher, ob ich Dich damit belästigen kann. Würde mich auch gerne erkenntlich zeigen (schreib‘ mir nur wie, ich zahle notfalls auch gerne dafür). Da es ja hier um den Footer geht, ist es vielleicht nicht der geeignete Ort, aber ich will auch, dass andere mit ähnlichen Problemen hier bei Dir möglicherweise die Lösung finden und auf Deinen hervorragenden Blog aufmerksam werden.
Problem 1: ich habe das Suchfeld im Hauptmenü untergebracht und optisch abgeändert. Leider erscheint vor dem Eingabefeld das Wörtchen „Search“ für die entfernte Lupe. Wie bekomme ich das Wort da weg?
Problem 2: Ich habe das Logo aus dem Header entfernt und den Link zur Startseite im Hauptmenü untergebracht. Soweit so gut. Habe die Angaben zum Logo in styles.css einfach auskommentiert. Trotzdem ist der Link noch vorhanden, wenn man an der entsprechenden Stelle im Header mit der Maus darüber fährt. Und noch störender: beim Explorer sieht man für das fehlende Logo das berühmt-berüchtigte x, während bei der Ansicht im Safari-Browser ein Fragezeigen sichtbar ist. Wie lässt sich das ändern? Bin mit meinem Latein am Ende. Dazu habe ich noch bemerkt, dass der von mir unter right column eingefügte statische Block „Echte Spukhotels“ (rechte Spalte unten) in Safari angezeigt wird, bei der Explorer-Ansicht aber fehlt! Für mich vollkommen mysteriös! Hast Du eine Erklärung dafür?
3. Problem: Bei der Artikelansicht stehen immer noch die englischen Bezeichnungen „Availability“ und „Qty“ (für das Mengenfeld). Wie und wo kann ich das abändern (also deutsche Bezeichnungen einsetzen)? In der translation-file habe ich bereits alles abgeändert. Auch sonst alles durchforscht. Für mich einfach zum Verrückt werden! Zudem ärgert mich bei der Produktansicht der geringe Abstand von Text und Bildern zum Rand. Habe hier auch schon in der styles.css experimentiert, aber es tut sich rein gar nichts, egal was ich mache. Hätte auf dieser Seite auch gerne die social Bookmarks unterhalb der Kurzübersicht angezeigt, aber WIE?!
4. und hoffentlich letztes Problemfeld, das ich nicht selbst geregelt bekomme: ich habe mir die Extension Product Tabs Slider von ITORIS gekauft. Natürlich ohne Installationssupport, weil ich das ja bei anderen kostenpflichtigen Extensions auch hinkriegen will. Weil ich auch von keinen sonstigen Problemen gelesen habe, dachte ich: probier es einfach aus. Zunächst habe ich den eigenen IToris-Installer heruntergeladen und erfolgreich installiert. Auch die Installation des Product Tabs Slider selbst hat offensichtlich geklappt. Wird beides im Admin-Bereich unter System->Itoris Extensions brav angezeigt. Nur der kleine Schönheitsfehler: im Frontend passiert rein gar nichts! Kein Product-Tab weit und breit zu sehen! Und die Leute von IToris antworten nicht auf meine Anfrage (am Mittwoch über Kontakt gestellt). Ist Dir da irgendwas bekannt (vielleicht eine andere Extension, die sich mit dieser nicht verträgt), oder muss man irgendwo noch einen Code einfügen. Habe rein gar keine Infos dazu gefunden. Wahrscheinlch hast Du da auch keine Ahnung. Und sicher übersteigt das auch den Rahmen dieses Blog-Kommentars. Aber vielleicht kannst Du mir zumindest sagen, wer mir alternativ noch weiterhelfen könnte. Oder was würdest Du in diesem Fall tun?
Ich hoffe, meine vielen Fragen erschlagen Dich nicht! Würde mich auch nicht an Dich wenden, wenn ich nicht vorher schon alles mögliche ausprobiert hätte. Mir fehlt da einfach der entsprechende Durchblick. Und wie gesagt: ich würde Dir für die Hilfe auch etwas zahlen, denn Du kannst die Zeit ja auch nicht mit anderer Leute Problemen verschenken.
In jedem Fall freue ich mich auf Deine Antwort. Könnte auch verstehen, wenn Du passen musst. Du bist in meinen Augen ohnehin schon „der Held“ , da die Lösung meines Footer-Problems durch Deine Hilfe wie von Zauberhand funktioniert hat. Ich war da zunächst sehr skeptisch, dass die Lösung so einfach sein soll. Aber Du hattest Recht! War einfach GENIAL!
Wäre schön, bald von Dir zu hören!
Herzliche Grüße nach Wien,
Stefan
Hallo Stefan,
wenn ich Zeit habe, helfe ich gerne. Ich kann natürlich nicht versprechen, dass das für immer so ist, denn wer weiß, wie viele Suchende sich in Zukunft hierher verirren. 😉
Sehen wir einmal, was ich für dich tun kann.
Problem 1
„Search“ wird in der Template-Datei stehen. Beim Standard-Theme müsste das in app/design/frontend/base/default/template/catalogsearch/form.mini.phtml sein.
Um das zu ändern, erstellst du ein eigenes Theme (Anleitung), kopierst die Datei an die gleiche Stelle in deinem Theme und entfernst z.B. die Zeile mit “ Konfiguration“ aktiviert: wähle links oben beim Konfigurationsbereich-Dropdown die Store-View aus, klicke dann im linken Menü auf „Erweitert“ > „Entwickleroptionen“ und wähle rechts unter „Debug“ bei „Vorlagen Pfadhinweise“ „Ja“ aus. Trage zuvor im Bereich darüber („Entwickler Clientbeschränkung“) deine IP ein, damit nur du die Hinweise siehst.
Problem 2
Auch hier kannst du die Template-Datei bearbeiten. Der Code steht in app/design/frontend/base/default/template/page/html/header.phtml.
„Echte Spukhotels“ sehe ich jetzt in gar keinem Browser, vielleicht hat er in einem Browser noch eine gecachte Ansicht gezeigt und im anderen nicht? Eine weitere Möglichkeit ist, dass das HTML-Element in IE aus irgendeinem Grund keine Höhe erhält. Da müsste man sich den Code ansehen.
Problem 3
Übersetzungen kannst du im vorhin erwähnten Backend-Menü (System > Konfiguration > Erweitert > Entwickleroptionen) unter „Inline übersetzen“ aktivieren. Probiere das mal – wenn du den Text übersetzen kannst, ist der Text umrandet und es erscheint daneben ein Symbol. Aufs Symbol klicken, dann öffent sich ein Menü und du kannst übersetzen.
Die Social-Bookmarks sind vermutlich eine Extension, da kann ich es dir nicht sagen, weil ich die nicht verwende. Je nachdem wie es gemacht wird muss man aber vielleicht wieder einmal die entsprechende Template-Datei oder die XML-Layout-Anweisungen der Extension.
Problem 4
Die Extension kenne ich leider nicht, aber zwei Möglichkeiten sehe ich:
1. Wenn du schon ein eigenes Theme verwendest (tust du, vermute ich), dann kann es sein, dass die Extension Änderungen im Standard-Theme vornimmt und das keine Auswirkung hat, weil stattdessen deine Theme-Dateien verwendet werden).
2. Hast du (teilweise) Caching aktiviert? Dann könnte es daran liegen. Während der Entwicklung ist der Cache am besten deaktiviert.
Andernfalls muss man wohl in den Code schauen können, um das Problem zu finden. Oder IToris meldet sich noch.
Weil du erwähnt hast, dass du dich gerne erkenntlich zeigen möchtest: das freut mich natürlich und motiviert. 🙂 Vielleicht lege ich eine Amazon-Wunschliste an und wer möchte, kann mir einen Wunsch erfüllen. Schenken hat doch etwas Schönes (ist irgendwie anders als „bezahlen“) und da sicher auf der Liste IT-Literatur dabei ist, habt ihr als Leser wieder etwas davon. 😉
lg Matthias
PS: unglaublich, was es für Übernachtungsmöglichkeiten gibt…hätte ich nicht für möglich gehalten!
Hallo Matthias,
lieben Dank für deine Antwort und dein Hinweis bezüglich Erreichbarkeit meines Shopes.
Sorry, wenn mein Dank erst jetzt kommt, aber ich hatte tatsächlich auch jede Menge um die Ohren.
Ja, ich habe die Links im Header einbauen können, und die Links aus dem Footer habe ich entfernt indem ich aus dem statischen Block „Footer Links“ „Header Links“ gemacht habe 😉
Nochmals lieben Dank
Hallo Matthias,
Dein Blog mit den Themen zu Magento ist sehr hilfreich. Auch die Möglichkeit nachzufragen will ich gleich nutzen. Ich will die Farbe der Footer-Links verändern (siehe angegebene Website). Wo und wie kann ich das bewerkstelligen? Zudem habe ich es irgendwie geschaffft, dass die Footer-Links nicht in der Mitte erscheinen, sondern ganz links. Wie bringe ich sie wieder in die Mitte? Wäre für eine Hilfestellung sehr dankbar! Grüße, Stefan
Hallo Stefan,
die Footer-Links kannst du anpassen, indem du in der styles.css z.B. die folgende Anweisung einfügst:
div.footer a { color: #ff0; }Damit die Links mittig ausgerichtet sind, probiere Folgendes:
div.footer ul { text-align: center; }Das musst du aber noch durchtesten, ist nur ein schneller Tipp…
lg Matthias
Hallo Matthias,
vielen lieben Dank für deine ausführlichen Erklärungen. Dennoch habe ich ein Problem welches sich partout nicht lösen lassen will.
Ich versuche verzweifelt die Links „about us“ und „Customer Service“ vom Footer in die Top Navigation (My Account,….) umzuziehen.
Es will einfach nicht funktionnieren.
Was ich gemacht habe:
Static Blocks
-->
footer_links
in
Static Blocks
-->
footer_links
geändert. Leider ohne Erfolg. Habe alle mögliche Änderungen aussprobiert, es will nicht funktionieren, es erscheint mir als ob du voll den Durchblick bei diesen links hättest, kannst du weiter helfen?
Im Voraus Danke
Brigitte
Hallo Brigitte,
entschuldige die verspätete Antwort – ich hatte in den letzten Tagen etwas viel um die Ohren. Soweit ich gesehen habe, hast du die zwei Links inzwischen erfolgreich in der Top-Navigation untergebracht.
Hast du schon einen der oben beschriebenen Lösungsansätze ausprobiert, um die Links auf der Footer-Navigation zu entfernen?
lg Matthias