Es gibt tausende Extensions für Magento, die Shopbetreibern helfen, ihr Online-Geschäft zu verbessern. Viele von ihnen sind kostenlos, und das verlangt besondere Hochachtung. Schließlich fließen in Erweiterungen oft zig Stunden Arbeit. Ich stelle hier 15 hilfreiche Extensions für die Entwicklung und Umsetzung vor, von denen Sie vielleicht noch nicht gelesen haben. Dabei konzentriere ich mich auf Erweiterungen von deutschsprachigen Entwicklern. Die leisten tolle Arbeit, aber wenn man den Blogs nicht aufmerksam folgt, gehen sie oft in der Masse unter.
Entwicklung und Debugging
Erweiterte Template-Hints
 Seien wir uns ehrlich: ohne Template-Hints wären wir alle schon das eine oder andere Mal verzweifelt, oder? Wenn man sie im Backend aktiviert, sind sie eine große Hilfe um herauszufinden, in welcher Template-Datei oder in welcher Block-Klasse man den Code für den entsprechenden Teil der Seite findet. Dennoch wünscht man sich manchmal noch mehr Informationen oder eine Darstellung, die dem eigentlichen Design der Site näher kommt.
Seien wir uns ehrlich: ohne Template-Hints wären wir alle schon das eine oder andere Mal verzweifelt, oder? Wenn man sie im Backend aktiviert, sind sie eine große Hilfe um herauszufinden, in welcher Template-Datei oder in welcher Block-Klasse man den Code für den entsprechenden Teil der Seite findet. Dennoch wünscht man sich manchmal noch mehr Informationen oder eine Darstellung, die dem eigentlichen Design der Site näher kommt.
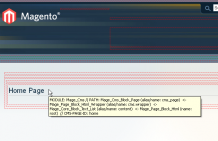
Fabrizio Branca hat eine solche Erweiterung der Template-Hints geschrieben: „TemplateHints„. Um sie einzusetzen, gibt man die erlaubten IPs in der Backend-Konfiguration unter „Entwickler“ an und hängt entweder an die URL den GET-Parameter „ath=1“ an oder erstellt ein Cookie mit demselben Eintrag. Die normalen Template-Hints werden hierfür nicht aktiviert! So erhält man eine aufgeräumte Ansicht, in der die Blöcke mit den bekannten strichlierten Rahmen angedeutet werden. Der Klassenname des Blocks sowie der Pfad zur Template-Datei werden hier jedoch noch nicht angezeigt und ermöglichen so einen freien Blick auf den Blockinhalt.
Fährt man mit der Maus über einen Block, erscheint ein Tooltip mit Informationen. Angegeben werden:
- der Name des Moduls
- die Block-Klasse
- der Layout-Name und -Alias des Blocks
- übergeordnete Block-Klassen und ihre Alias-Namen
- die Template-HTML-Datei des Blocks
- bei CMS-Seiten oder -Blöcken die Id der Seite / des Blocks
Zudem haben die Farben der strichlierten Rahmen eine Bedeutung:
- grün steht für Blöcke, die gecacht werden (hier werden die Cache-Id, -Tags und -Lifetime angegeben),
- gelb steht für Blöcke, die selbst nicht gecacht werden, aber sich innerhalb eines gecachten Blocks befinden und
- rot steht für Blöcke, die nicht gecacht werden.
Weitere Informationen und Download: Aoe_TemplateHints | Aoe_TemplateHints v2
Unit-Testing mit PHPUnit durchführen
Magento Inc. hat für Magento 2.x die Einführung von Unit-Tests versprochen, doch in Magento 1.x werden standardmäßig keine Unit-Tests durchgeführt. Das will Alistair Stead ändern und stellt die Extension „MageTest“ bereit, mit der es möglich sein soll, mittels PHPUnit Tests seiner Magento-Entwicklungen durchzuführen.
Drei Core-Klassen werden durch diese Erweiterung überschrieben (sie werden im community-Verzeichnis abgelegt und von dort anstatt aus dem core-Verzeichnis geladen):
- Mage_Admin_Model_Session
- Mage_Core_Controller_Varien_Front
- Mage_Core_Model_App
Dieses Modul habe ich noch nicht für die Entwicklung getestet, doch laut Beschreibung kann man damit funktionale Tests des Webshops durchführen und auch den Inhalt der versandten Mails auf Korrektheit überprüfen.
Weitere Informationen und Installation via Magento Connect: inviqa Mage-Test @ Github
Wartungsarbeiten
Cronjobs verwalten
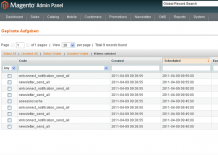
 Cronjobs sind ein praktischer Weg, um automatisiert zu festgelegten Zeitpunkten Befehle ausführen zu lassen. Im Falle von Magento bietet sich das vor allem für Wartungsarbeiten wie das Bereinigen von Log-Tabellen, Synchronisieren von Daten etc. an. Diese geplanten Aufgaben sind in Magento normalerweise etwas umständlich zu warten. Fabrizio sei Dank aber gibt es eine Extension, die Abhilfe schafft: „Scheduler“ stellt verfügbare sowie bereits geplante Aufrufe in einer Liste dar und macht sie administrierbar. Zur Extension zählt zudem ein Kommandozeilen-Tool, mit dem man Jobs ebenfalls starten oder in die Liste der abzuarbeitenden Skripte aufnehmen kann.
Cronjobs sind ein praktischer Weg, um automatisiert zu festgelegten Zeitpunkten Befehle ausführen zu lassen. Im Falle von Magento bietet sich das vor allem für Wartungsarbeiten wie das Bereinigen von Log-Tabellen, Synchronisieren von Daten etc. an. Diese geplanten Aufgaben sind in Magento normalerweise etwas umständlich zu warten. Fabrizio sei Dank aber gibt es eine Extension, die Abhilfe schafft: „Scheduler“ stellt verfügbare sowie bereits geplante Aufrufe in einer Liste dar und macht sie administrierbar. Zur Extension zählt zudem ein Kommandozeilen-Tool, mit dem man Jobs ebenfalls starten oder in die Liste der abzuarbeitenden Skripte aufnehmen kann.
Erstellt und bearbeitet werden die Extensions weiterhin über die XML-Konfigurationsdateien von Magento.
Weitere Informationen und Download: Aoe_Scheduler
Dasselbe Produktbild für verschiedene Produkte verwenden
Falls in eurem Shop viele Produkte mit demselben Produktbild vorhanden sind, wird das Bild unnötig mehrfach auf dem Webserver abgespeichert. Fabrizio schafft Abhilfe, denn sein Modul „ReuseImage“ überprüft vor dem Abspeichern, ob das Bild mit derselben MD5-Checksumme schon auf dem Server existiert. Wie der Entwickler erwähnt, hilft das Skript auch, wenn ein externes System beim Produktimport dasselbe Bild sonst immer und immer wieder abspeichern würde.
Weitere Informationen und Download: Aoe_ReuseImage
Suchmaschinen-Optimierung
Bessere Dateinamen für Produktbilder vergeben
 Suchmaschinen freuen sich immer über sprechende Namen – egal, ob es sich um URLs oder Bilder handelt.* Standardmäßig verwendet Magento den Namen, den die Datei beim Upload besaß. Das ist nicht immer gewünscht, da es für viele Shopbetreiber unmöglich ist, die Dateinamen entsprechend vorzubereiten. Der Arbeitsaufwand ist einfach zu groß, wenn zig tausende Produktbilder von verschiedenen Herstellern bereitgestellt werden.
Suchmaschinen freuen sich immer über sprechende Namen – egal, ob es sich um URLs oder Bilder handelt.* Standardmäßig verwendet Magento den Namen, den die Datei beim Upload besaß. Das ist nicht immer gewünscht, da es für viele Shopbetreiber unmöglich ist, die Dateinamen entsprechend vorzubereiten. Der Arbeitsaufwand ist einfach zu groß, wenn zig tausende Produktbilder von verschiedenen Herstellern bereitgestellt werden.
Vinai Kopp schafft Abhilfe: mit der Extension „NicerImageNames“ kann die Datei anhand beliebiger Produkt-Attribute benannt werden. Nach der Installation über Magento Connect (dazu muss in den Einstellungen „Beta“ als bevorzugter Status ausgewählt werden) kann man unter „System > Konfiguration > Katalog > Katalog > Schönere Bildnamen“ die Konvention für die Benennung der Bilder vorgeben. Auch die automatische Umwandlung in Kleinbuchstaben und das Anhängen einer Zufallszahl an den Bildnamen können aktiviert werden. Die neuen Dateinamen werden im Shop-Frontend automatisch für die vorhandenen Bilder verwendet: sie müssen nicht neu hochgeladen werden.
Weitere Informationen und Installation via Magento Connect: Netzarbeiter_NicerImageNames
* Bevor mir Suchmaschinenspezialisten an die Gurgel gehen: ja, ich weiß, dass diese Aussage nicht absolut zu verstehen ist, sich die Relevanz im Laufe der Zeit immer wieder ändert und dieser Punkt mitunter umstritten ist. 😉
Performance
Automatisches Versionieren von JavaScript- und CSS-Dateien
Die effizienteste Maßnahme, um die Ladegeschwindigkeit einer Website mit geringem Aufwand zu verbessern, ist die Reduzierung der Anfragen an den Webserver. Neben dem Zusammenfassen von JavaScript, CSS und Bildern in möglichst wenige Dateien wird dies durch das Cachen der statischen Dateien auf Client-Seite erreicht. Sprich: der Webserver teilt dem Webbrowser mit, wie lange er die Datei aus seinem eigenen Speicher laden darf, ohne erneut beim Server anzufragen.
Das Zusammenfassen der Dateien beherrscht Magento inzwischen, doch für ein entsprechendes Verfallsdatum von statischen Dateien liefert Magento noch keine Lösung mit. Die Dateien heißen immer gleich und wenn man als Entwickler die Dateien nicht ständig umbenennt, dringen Änderungen unter Umständen nicht sofort bis zu den Shopbesuchern durch. Das war mir schon lange ein Dorn im Auge.
Ein weiteres Mal springt Fabrizio Branca in die Bresche: „JsCssTstamp“ versieht die Dateinamen mit dem letzten Änderungsdatum der Datei. Dadurch erhält die Datei bei jeder Änderung einen neuen Namen und der Webbrowser fordert die Datei neu an, weil er noch keinen File unter dieser Bezeichnung kennt. Die Extension funktioniert sowohl, wenn man die Dateien von Magento zusammenführen lässt als auch, wenn man einzelne Dateien verwendet. Lediglich um die Handhabung von Bilddateien muss man sich noch kümmern.
Weitere Informationen und Download: Aoe_JsCssTstamp
Management großer Caches verbessern
 Wenn man mit großen Caches hantiert, kann die Aktualisierung des Caches (= Löschen bestimmter Teile des Zwischenspeichers) eine zeitspielige Angelegenheit werden. Fabrizio Branca bietet eine Extension an, welche in solchen Situationen helfen kann: „AsyncCache“ löscht Cache-Einträge nicht sofort, sondern schreibt den Löschbefehl in eine Warteschlange (Queue) und arbeitet diese Befehle mit einem Cronjob ab. Wie Fabrizio in seinem Blog-Posting beschreibt, bringt der Einsatz der Erweiterung eine Geschwindigkeitssteigerung zum Beispiel beim Login ins Backend und beim Einspielen von Produkten (mit aktiviertem Cache) mit sich. Das Backend wird um einen Bereich erweitert, in dem die Warteschlange eingesehen werden kann.
Wenn man mit großen Caches hantiert, kann die Aktualisierung des Caches (= Löschen bestimmter Teile des Zwischenspeichers) eine zeitspielige Angelegenheit werden. Fabrizio Branca bietet eine Extension an, welche in solchen Situationen helfen kann: „AsyncCache“ löscht Cache-Einträge nicht sofort, sondern schreibt den Löschbefehl in eine Warteschlange (Queue) und arbeitet diese Befehle mit einem Cronjob ab. Wie Fabrizio in seinem Blog-Posting beschreibt, bringt der Einsatz der Erweiterung eine Geschwindigkeitssteigerung zum Beispiel beim Login ins Backend und beim Einspielen von Produkten (mit aktiviertem Cache) mit sich. Das Backend wird um einen Bereich erweitert, in dem die Warteschlange eingesehen werden kann.
Da es nicht anders möglich ist, wird die Core-Klasse Varien_Cache_Core durch eine Kopie im Verzeichnis local/ überschrieben. Das ist aber nicht dem Entwickler anzulasten: Magento hat scheinbar nicht damit gerechnet, dass jemand hier eine sinnvolle Erweiterung vornimmt. 😉
Weitere Informationen und Download: Aoe_AsyncCache
Automatisches Entfernen alter Cache-Einträge
Eine weitere Extension von Fabrizio: der „CacheCleaner“ kümmert sich darum, dass veraltete Einträge nicht im Cache vergammeln, womit sie die Performance des Systems belasten und unnötigerweise RAM (oder Festplattenspeicher) belegen.
Weitere Informationen und Download: Aoe_CacheCleaner
Produktkatalog und Katalogverwaltung
Produktseiten mit QR-Codes versehen
 So langsam halten QR-Codes Einzug in unseren Alltag. Die in Quadrate gepressten Zebra-Imitate, die man mit der Handy-Kamera abfotografieren und sich so das Eintippen langer Webseitenadressen ersparen kann, sind auch in Webshops nutzbringend einsetzbar.
So langsam halten QR-Codes Einzug in unseren Alltag. Die in Quadrate gepressten Zebra-Imitate, die man mit der Handy-Kamera abfotografieren und sich so das Eintippen langer Webseitenadressen ersparen kann, sind auch in Webshops nutzbringend einsetzbar.
 Die Erweiterung „QR_Mage“ des Entwicklers Eisbehr (so sein Name bei Magento Connect, einen realen Namen habe ich nicht gefunden) verwendet entweder den Webservice von Google oder das lokal zu installierende Programm Swetake, um QR-Codes für Produktseiten zu erzeugen. Sowohl die Fehlertoleranz als auch die Ausmaße des zu erzeugenden Bildes können angegeben werden.
Die Erweiterung „QR_Mage“ des Entwicklers Eisbehr (so sein Name bei Magento Connect, einen realen Namen habe ich nicht gefunden) verwendet entweder den Webservice von Google oder das lokal zu installierende Programm Swetake, um QR-Codes für Produktseiten zu erzeugen. Sowohl die Fehlertoleranz als auch die Ausmaße des zu erzeugenden Bildes können angegeben werden.
Weitere Informationen und Installation via Magento Connect: QR_Mage
Nur angemeldeten Besuchern den Zugriff auf den Produktkatalog erlauben
Falls die Produkte nur registrierten Kunden gezeigt werden sollen, steht das Modul „LoginCatalog“ von Vinai Kopp bereit. Nach der Installation wird im Backend unter „System > Konfiguration > Katalog > Login Only Catalog“ festgelegt, ob die Navigation ebenfalls versteckt werden soll und welche Nachricht angezeigt wird, wenn man zur Anmeldeseite weitergeleitet wird.
Eine kleine Anmerkung: bei meinem Test mit Magento 1.5.0.1 und LoginCatalog 1.1.0 wurde mir die Navigation als Gast trotzdem angezeigt. Ich konnte aber bisher nicht ausschließen, dass es sich um einen Konflikt mit einer anderen Extension handelt. Bei der folgenden Extension „GroupsCatalog“ funktionierte das Ausblenden der Navigation. Vinai hat bereits ein Update für Magento 1.5 zur Verfügung gestellt.
Weitere Informationen und Installation via Magento Connect: Netzarbeiter_LoginCatalog
Den Zugriff für bestimmte Kundengruppen auf bestimmte Produkte & Kategorien beschränken
 Wer eine ausgeklügeltere Lösung als bei LoginCatalog sucht, kann mit dem ebenfalls von Vinai geschriebenen Modul „GroupsCatalog“ bestimmen, welche Kundengruppen welche Produkte bzw. Kategorien sehen dürfen.
Wer eine ausgeklügeltere Lösung als bei LoginCatalog sucht, kann mit dem ebenfalls von Vinai geschriebenen Modul „GroupsCatalog“ bestimmen, welche Kundengruppen welche Produkte bzw. Kategorien sehen dürfen.
Konkret heißt das: im Backend wird unter „System > Konfiguration > Katalog > Katalog > Customer Groups Catalog“ festgelegt, vor welchen Kundengruppen Produkte bzw. Kategorien standardmäßig versteckt werden und ob den Usern ohne Erlaubnis eine 404er-Seite angezeigt oder ob der Besucher weitergeleitet wird. In den Standardmenüs zum Bearbeiten von Kategorien und Produkten kann dann für jede Kategorie und jedes Produkt einzeln festlegen, welche Kundengruppen auf diese Bereiche zugreifen dürfen.
Weitere Informationen und Installation via Magento Connect: Netzarbeiter_GroupsCatalog (bis Magento 1.5) | Customer Groups Catalog2 (ab Magento 1.6)
Kunden und Kundenverwaltung
Das Feld „Bundesland / Kanton“ verstecken
Im deutschen Sprachraum sind weder Kunden noch Händler davon begeistert, dass das Bundesland in Magento angegeben werden muss. In anderen Ländern mag dies sinnvoll sein (wie z.B. in den USA, wo Steuern je nach Bundesstaat differieren können), doch hierzulande stellt dieses Eingabefeld nur eine unnötige Hürde da, welche die Registrierung der Benutzer verlängert.
Die Jungs von Magento Experts haben diesem Dropdown-Element mit der Extension „NoRegion“ den Garaus gemacht. Nach der Installation wird das Feld nicht mehr angezeigt.
[Update 21.07.2013: in Magento 1.7 ist diese Funktionalität bereits enthalten. Die Extension wird hier nicht mehr benötigt. Danke an Roland für den Hinweis.]
Weitere Informationen und Installation via Magento Connect: Mxperts_NoRegion
Manuelle Freischaltung von Kundenaccounts durch Administratoren erfordern
 In manchen Fällen (zum Beispiel bei B2B-Shops) ist es notwendig, dass Accounts erst durch den Shopbetreiber bestätigt werden müssen, bevor Kunden einkaufen dürfen. Für diese Situation hält Vinai die Extension „CustomerActivation“ bereit. Nach der Registrierung erhält der Kunde einen Hinweis, dass sein Benutzerkonto noch von einem Administrator freigeschaltet werden muss. Der Webshop-Verwalter erhält optional eine Benachrichtigung per E-Mail und kann den User über das Backend freischalten. Falls gewünscht, kann der Kunde hierauf per E-Mail über die Bestätigung seines Accounts informiert werden.
In manchen Fällen (zum Beispiel bei B2B-Shops) ist es notwendig, dass Accounts erst durch den Shopbetreiber bestätigt werden müssen, bevor Kunden einkaufen dürfen. Für diese Situation hält Vinai die Extension „CustomerActivation“ bereit. Nach der Registrierung erhält der Kunde einen Hinweis, dass sein Benutzerkonto noch von einem Administrator freigeschaltet werden muss. Der Webshop-Verwalter erhält optional eine Benachrichtigung per E-Mail und kann den User über das Backend freischalten. Falls gewünscht, kann der Kunde hierauf per E-Mail über die Bestätigung seines Accounts informiert werden.
Weitere Informationen und Installation via Magento Connect: Netzarbeiter_CustomerActivation
Social-Network-Integrationen
Die letzten Tweets in einer Box anzeigen
 Mit der Erweiterung „Twitter_ProfileBox“ von Eisbehr können die Tweets eines beliebigen Users in einer Box auf der Shop-Seite angezeigt werden. Dabei gibt es zahlreiche Konfigurations-Möglichkeiten. Über das Backend wird angegeben,
Mit der Erweiterung „Twitter_ProfileBox“ von Eisbehr können die Tweets eines beliebigen Users in einer Box auf der Shop-Seite angezeigt werden. Dabei gibt es zahlreiche Konfigurations-Möglichkeiten. Über das Backend wird angegeben,
- wieviele Tweets angezeigt werden,
- wie sie geladen werden,
- welche Informationen zu den Tweets angezeigt werden (Hashtags / Timestamp / Avatar),
- wie hoch / breit die Box sein soll und
- welche Farben verwendet werden.
Diese Box kann auch auf anderen Seiten eingebunden werden. Wie das funktioniert, erfahren Sie unter dem folgenden Link.
Vielleicht verrät der Eisbehr noch seine Identität, ich finde die Extensions nämlich sehr gelungen.
Weitere Informationen und Installation via Magento Connect: Twitter_ProfileBox
Die Facebook Fanbox / Likebox integrieren
 Diese Extension mit Namen „Facebook_LikeBox“ stammt ebenfalls vom Entwickler Eisbehr. Auch hier gibt es eine Reihe an Optionen: man kann
Diese Extension mit Namen „Facebook_LikeBox“ stammt ebenfalls vom Entwickler Eisbehr. Auch hier gibt es eine Reihe an Optionen: man kann
- die LikeBox über XFBML oder ein iFrame einbinden,
- festlegen, ob der Facebook-Header und Einträge angezeigt werden sollen sowie
- bestimmen, wieviele Verbindungen eingeblendet werden,
- die Sprache und die Ausmaße der Box konfigurieren und
- eine eigene CSS-Datei einbinden, um das Design an den Shop anzupassen. Die Option, den Entwicklungsmodus zu aktivieren erleichtert die Arbeit, da die CSS-Datei dann nicht bei Facebook gecacht wird.
Diese Box kann auch auf anderen Seiten eingebunden werden. Auch hier verweise ich auf den folgenden Link.
Weitere Informationen und Installation via Magento Connect: Facebook_LikeBox
Fazit
Ich hoffe, ich konnte euch abseits der allgegenwärtigen Extensions ein paar neue Erweiterungen näher bringen. Vielen Dank an alle Entwickler, die ihre Arbeit mit uns teilen. Welche Extensions würden Sie empfehlen?


Super – vielen Dank für den äußerst freundlichen Support.
Alles Gute und liebe Grüße aus Tirol 🙂
Hm…. gibts da auch eine deutsche Version davon und hättest du da evt. einen Download-Link?
Die Deutsche Version steht noch bei 1.8.1.0 (http://de.nr-apps.com/store/magento-de.html). Die wird sicher früher aktualisiert, aber auch dazu habe ich noch nichts gelesen. Das ganz normale Magento gibt es hier zum Download: http://www.magentocommerce.com/download/ Da ist allerdings eine nicht so gute deutsche Übersetzung dabei. Außerdem sind die diversen Extensions von den AT/DE-Paketen nicht dabei. Mehr ist momentan leider nicht online verfügbar, da muss man noch etwas warten.
Wow! Danke für die extrem schnelle Antwort :-))
Die jeweilige Steuer wird natürlich erst dann angezeigt, wenn der Warenkorb – gefüllt mit der Adresse des Kunden – fertig ist. Der Endpreis bleibt ja in allen Ländern gleich, nur die Steuer ändert sich.
Demnach dürfte das also mit Magento lösbar sein: sobald der Kunde seine Adresse eingibt, erscheint dann die jeweilige Mwst – habe ich das richtig verstanden?
Ich lade mir grade Magento AT herunter und werde dann ausgiebig testen 😉
Vielen dank für alles!
Ganz genau. Dass man in unterschiedlichen Ländern die gleichen Bruttopreise verwendet, geht übrigens so richtig gut erst in Magento CE 1.9 (siehe http://www.magentocommerce.com/knowledge-base/entry/cross-border-price-consistency). Magento AT basiert noch auf einer älteren Version. Mir wurde zugesichert, dass es eine aktualisierte Version davon geben wird, aber wann das der Fall ist, ist nicht bekannt.
Hallo!
Mich würde interessieren, ob es via Extensions von Magento möglich ist, in seinem Onlineshop sowohl österr. als auch deutsche Mwst. auszuweisen. Will heißen, ein deutscher Kunde bekommt letztendlich im Warenkorb „seine“ deutsche Mwst. zu sehen, der österr. Kunde die österreichische.
GEHT DAS? Aktuell in unserem Shop wurde das extra programmiert. Da wir auf Magento umsteigen wollen, wäre es quasi Voraussetzung, daß sowas machbar wäre.
Hast du hier einen Tip für uns?
Hallo,
man kann in Magento unterschiedliche Steuersätze für die Länder konfigurieren (siehe . Damit die richtige Steuer angezeigt wird muss man natürlich wissen, woher der Kunde kommt. In Standard-Magento ist das der Fall, wenn der Kunde registriert ist und eine Adresse angegeben hat oder wenn ein Gast-Kunde bereits im Checkout eine Adresse eingegeben hat. Alternativ könnte man über Geo-IP feststellen wo der Kunde herkommt und das entsprechend anzeigen. Zweiteres müsste aber über eine Extension gelöst werden. Ich kenne leider keine, die das anbietet.
Natürlich nicht ganz selbstlos, aber ein Tipp in jeder Hinsicht ist die Erweiterung Cartware_Feedexporter, die unter http://www.feedexporter.com vertrieben wird. Das Modul ist soweit ich weiß, das schnellste Modul um frei gestaltbare Datenfeeds in XML und CSV zu erzeugen. Es ist in zahlreichen Projekten die bestätigte Lösung um PSMext, PVEplus und Co. abzulösen, bei einem überschaubaren Preis. 100 000 Produkte werden in weniger als einer Minute in einen Datenfeed exportiert. Das Modul arbeitet mit einem eigenen Indexer, der in flachen Tabellen sämtliche Daten vorhält. Die Vorteile der Geschwindigkeit des Exports liegen auf der Hand: Stets aktuelle Datenfeeds für GoogleShopping, Criteo, Factfinder, Idealo, Geizhals und Co. Wenig Last auf dem Server erlaubt es stets die zu konvertierenden Shopbesucher mit einer schnellen Antwortzeit zufrieden zu stellen. Unter http://www.feedexporter.com findet Ihr alles Nötige um euch mit dem Produkt, das meiner Meinung nach in keinem Projekt fehlen kann, vertraut zu machen.
Hallo Matthias,
leider funktionierte die Extension nicht wie gewünscht da die Lite Version sehr eingeschränkt ist, trotzdem Danke für den Link. Ich habe nun den Weg über ein Theme was das alles enthält eingeschlagen und es bis jetzt schon komplett über das Knie gebrochen und vieles neu Strukturiert und eingebaut, leider stehe ich erneut vor einem großen Problem, bzw einer Unklarheit und suche mir schon seit zwei Wochen einen Wolf.
Ich suche einen Weg, eventuell ja Magento onBoard, die Produktliste anders zu strukturieren. Jeglicher versuch über konfigurierbare Artikel bis hin zu Gruppenartikeln brachte nicht das richtige Ergebnis. Von der Struktur möchte ich es ähnlich wie unter folgendem Link haben, einen Artikel mit diversen Optionen die ich aber einzeln direkt in den Warenkorb legen kann.
http://www.zooplus.de/shop/katzen/katzenfutter_trockenfutter/animonda
Hilfreich wäre schon wenn Du mir sagen könntest ob das Magentostandard ist und ich einfach einen Denkfehler mache, ob ich eine Extension benötige oder ob es ein tiefer Eingriff in den Quelltext ist.
Erneut einen riesigen Dank und beste Grüße!
Daniel
Hallo Matthias,
hab vielen Dank für Deine Hilfe.
Ich habe keine Ahnung warum ich diese Seite nicht gefunden habe, trotz intensiven Suchen 😉
Eventuell habe ich einfach nicht genau geguckt ^^
Besten Dank für die Link und besten Dank für Deine immerwieder sehr hilfreiche Arbeit.
Viele Grüße,
Daniel
Hallo Matthias,
erstmal großes Lob an Deine hilfreiche Arbeit. Ich bin sehr neu im Thema Magento, arbeite mich fix ein, aber stoße immer wieder auf Probleme. Beim Recherchieren im Netz findet man massig Lösungen, doch am Ende lande ich stetig bei Dir 😉
Wo ich nun schon seit Tagen nach suche ist eine freie Extension ein Popup hinter meine „Add to cart“ Links zu legen was mir die Möglichkeit bietet den Artikel in der Stückzahl anzugeben und direkt dem Warenkorb hinzuzufügen ohne das jedes Mal die Produktpage neugeladen wird, bzw. in den Warenkorb wechselt. Ich hoffe Du verstehst was ich meine ^^ Es stört mich extrem das man beim Stöbern durch die Produkte nach dem Hinzufügen zum Warenkorb immer wieder an den Seitenanfang springt und scrollen und suchen muss.
Im Prinzip habe ich mir das von folgender Extension versprochen, doch leider erhalte ich nun nach mehrfacher Bestellung keine eMail und keinen Downloadlink 🙁
Ajax Cart Lite
http://www.magentogarden.com/ajax-cart-lite.html
Hast Du eine Idee welche Extension ich nehmen könnte (hab 1.8) oder wie ich das andersweitig scripten könnte?
DANKE im Voraus!
Daniel
Hallo Daniel,
ich weiß leider von keiner Extension, die wir standardmäßig dafür verwenden, doch hier kannst du die Extension find MagentoGarden finden: https://github.com/MagentoGarden/AjaxCartLite
Rechts gibt es den Button „Download ZIP“.
Hallo Matthias,
sehr nützliche Aufstellung, vielen Dank.
Würde gerne noch diese Extension nennen: SocialSharePrivacy – http://www.intersales.de/shop/socialshareprivacy.html
Das Modul implementiert den 2-Klick Datenschutz von heise für Social Media Likes bei Facebook, Twitter und Google+, mit Konfiguration über das Backend.
Viele Grüße, weiterhin viel Erfolg
Andrej
Hallo Andrej,
danke für den Link!
Beste Grüße
Matthias
Danke für die tolles Liste. Sind einige brauchbare Extensions dabei.
Auch wenn dies hier eindeutig ein Archiv ist, so werden Sucher sicherlich trotzdem den Artikel hier finden. 🙂
Dann wäre es schön, wenn diese Sucher dann auch erfahren, dass die Funktionalität von „noRegion“ in Magento CE 1.7 integriert ist.
http://img38.imageshack.us/img38/3940/mlw.png
Hallo Roland,
danke für den Hinweis. Ich habe den Beitrag aktualisiert.
Hallo Matthias,
falls du mal eine Extension zur Darstellung von Produktvarianten für konfigurierbare Artikel in Magento suchst, kannst du gern unsere verwenden. Ist eine eigene Entwicklung und hat uns in vielen Magento Projekten schon gute Dienste erwiesen.
http://www.ironshark.de/extensions/
Grüße aus Deutschland
Für Magento empfehle ich diese Extension-Koongo Anschluss – mehr hier – http://www.nostresscommerce.com/koongo-anschluss.html
Hab alles wieder im Griff, danke an alle.
@Steffen J:
Mit dem Flash-Uploader gab es einmal Probleme bei einem Kunden. Mir fällt momentan allerdings nicht ein, was das Problem war. Eine Grenze gibt es nicht und eine alternative Extension kenne ich nicht.
Stimmt schon, so hunderprozentig passt die Diskussion nicht hierher, aber wenn ihr einen Platz zum reden braucht, mache ich schon einmal eine Ausnahme. 🙂 Löschen tu‘ ich sowieso nicht.
Das Problem mit Foren ist leider immer: wer wartet und beaufsichtigt das Ding? Ich war einmal Administrator in einem Forum mit 10.000 Mitgliedern. Da gab‘ es drei oder vier Admins und über ein Dutzend Administratoren, aber selbst mit so einem Team hätte ich heute nicht mehr die Zeit dafür. Das war noch was, damals in der Schulzeit. 🙂
Im Community-Forum kommen zu viele sich wiederholende Anfragen und Fragen von undankbaren Mitgliedern, als dass sich der enge Community-Kern das auf Dauer antun will.
Bald gibt es die Beta der Magento-StackExchange-Seite: area51.stackexchange.com/proposals/48872/magento Hoffen wir, dass daraus etwas wird.
Die Magento Community ist momentan echt nicht mehr so aktiv wie früher. Einige haben, wie man es schon sieht, aufgegeben weiter Extensions zu supporten und zu entwickeln. Wenn man dann noch den Magento Connect Extension Feed sieht, wie viel Schrott dort hochgeblasen wird. Da muss echt mal Kontrolle rein.
Hallo Michael,
da hast Du natürlich recht, allerdings, seit die magenity.de dicht ist, hängt man da im luftleeren Raum. Das forum bei magentocommerce.com ist nicht so prickelnd.
Grüße Steffen
Hallo zusammen, ich habe den Thread aus Interesse abonniert und finde euer Talk gehört in ein Forum! Natürlich sind das nur meine 2 cents aber schön wäre es, letztlich hat das Mathias zu entscheiden.
Ich weiß nicht, ob es genau die sind, aber es sind auch alles kommerzielle Extensions:
http://ecommerce.micosolutions.com/
Mein Partner aus den USA hat eine Extension entwickelt für Frontend und Backend. Diese ist für mehrere Magento Versionen entwickelt worden. Unter anderem unterstützt diese HTML5, Silverlight, Adobe Flash und vieles mehr. Sobald ich den Link habe, poste ich es hier.
Das Problem ist erstmal gelöst. Der Adobe Flash-Player 10.4 hatte sich abgeschossen. Programm runter, wieder rauf, alles geht wieder.
Aber die Frage steht trotzdem noch: Gibt es für die 1.7er Version eine alternative Extension?
gibt es eigentlich in der Magento Community-Version irgendwelche Grenzen, meinetwegen 500 bilder oder sowas?
Hallo Alex, ich nutze die aktuelle Version von Firefox, aber das ist ein guter Gedanke, ich probier gleich mal, ob es unter IE funktioniert. Ich hatte vermutet, dass es am Server oder am Programm liegen muss, da ich von meinem Linux Mint – computer die Bilder auch nicht uploaden kann.
Ah, ich hab was vertauscht, ich glaube das war bei Internet Explorer mit eingeschaltetem User-Agent Überprüfung. Das Problem hatte ich schon lange nicht mehr gehabt ^^.
Das es bei dir nicht funktioniert, kann mehrere Gründe haben. z. B. htaccess mit htpasswd, Flash Player Version oder du nutzt Apple Mac OS X mit eingeschaltetem User-Agent-Überprüfung in Magento.
Hi@all,
kennt jemand von Euch vielleicht ne schöne Extension zum Upload von Bildern.
Ich hab mit dem Magento-Angebot seit einem Jahr Schwierigkeiten, weil das wohl mit dem Adobe Flash Player 11 nicht harmoniert. Bin dann auf Adobe Flash Player 10.4 gewechselt, aber seit ner Woche geht auch das nicht mehr.
Der „No Flash Image Uploader“ geht nur bis zur Version 1.4 und laut Blog soll die Inst. bei 1.7. auch nicht mehr funktionieren.
Wie ladet Ihr Eure Bilder hoch?
Grüße Steffen
Ich finde diese Extension für Backend auch sehr nützlich. Gerade für die Leute, die keine WAWI haben und Backend als Warenwirtschaftsprogramm verwenden möchten.
http://www.magentocommerce.com/magento-connect/enhanced-admin-grids-editor.html
Interessante Sammlung – leider ist diese nicht mehr aktuelle und div. Links sind inzwischen fehlerhaft. Würde mich über die Aktualisierung echt fereuen. Danke. Alex
Danke für den Hinweis! Ich habe die Links aktualisiert.
Cartware_MaintenancePage ist eine sehr nützliche Extension . Genau das haben wir gesucht. Danke!
Also, ich suche eine B2B Lösung für Magento OpenSource Editon. Die B2B Professional Extension wird anscheinend nicht mehr supported und weiter entwickelt, seit geraumer Zeit.
Vielleicht kann man die Extensions von Vinai miteinander kombinieren, um den selben Effekt zu erzielen.
Momentan sieht der Stand so aus:
domain.de = B2C ganz normal
b2b.domain.de = B2B als extra Website, Store, Storeview mit Vinai Customer Activation
Vielleicht hat jemand eine Idee?
Ich kenne die B2B Professional Extension nicht, aber was du schreibst, ist natürlich möglich: eine(n) eigene(n) Website/Store/Store-View anlegen und Kunden erst nur nach admin-seitiger Aktivierung freischalten (eventuell inkl. Überprüfung der UID in Magento 1.7) und gegebenfalls auch einen eigenen Katalog für die Benutzergruppe anzeigen (hier gibt es ebenfalls eine Extension von Vinai).
So, habe es hinbekommen. CSS wird schön komprimiert und kombiniert. Bei JS habe ich allerdings das Problem, dass jquery eine kombinierte Datei scheinbar unbrauchbar macht. Kann man eventuell jquery aus der page.xml herausnehmen und woanders einsetzen, sodaß alle anderen js dateien kombiniert werden, jquery aber einzeln bleibt?
Herzliche Grüße,
Marcus
Probiere, jQuery von einer externen Quelle einzubinden. Wichtig ist auf jeden Fall, dass die Reihenfolge der herunter geladenen Dateien stimmt und dass Konflikte zwischen jQuery und prototype vermieden werden.
Ich wusste dass ich Dir mit der Frage ein Bauchschmerz-Gefühl bereiten würde 🙂
Okay, dann werde ich das mal die nächsten Tage versuchen abzuarbeiten. Ich hatte irgendwo gelesen, dass es auch an einem fehlenden Semikolon (wegen schlampiger Extension-Programmierung z.b.) in einer der js-Dateien liegen könnte und damit dann beim Kombinieren der Dateien das Script irgendwo aussteigt. Das wollte ich auch nochmal untersuchen.
Herzliche Grüße,
Marcus
Hallo Matthias,
noch eine Frage: auch wenn das sehr umständlich und Updates nervig sind: ich könnte doch auch den Code aller js-Dateien in der Reihenfolge wie sie im Quellcode meiner Seite stehen von Hand in eine Datei untereinander kopieren und dann auf dem Server die durch Magento automatisch kombinierte Datei dadurch ersetzen, oder? Nichjt sehr schick, aber wenn ich weiss, dass ich erstmal keine Updates vorhabe sollte das doch auch gehen…
Grüße,
Marcus
Hallo Marcus,
ganz ehrlich: wenn ich das höre, bekomme ich so ein Ziehen in der Magengegend. 😉 Damit bekämpfst du ein Symptom, aber nicht die Ursache des Problems.
Warum ich davon abraten würde:
Magento benötigt nicht auf jeder Seite dieselben JavaScript-Dateien. Du lädst also unnötig Daten und weißt nicht, ob es unvorhergesehene Quer-Effekte gibt.
Du musst auch das Layout-XML anpassen, damit die JavaScript-Dateien nicht doppelt eingebunden werden. Dazu wirst du wahrscheinlich die bestehende XML-Datei in dein Theme kopieren und dort berarbeiten. Das erschwert Updates und die wirst du irgendwann machen (müssen). Je länger du mit dem Update wartest, desto weniger weißt du, was du angepasst hast und desto mühsamer wird der Abgleich mit der aktuellen Magent-Version.
Die Methode ist fehleranfällig. Angenommen, du fügst eine neue Extension hinzu, entfernst eine Extension, aktualisierst eine Extension: du musst jedes Mal die Datei richtig bearbeiten etc.
Ein Vorschlag dazu: da auch die Magento-Kombiniations-Funktion nicht perfekt ist (es werden auch da Daten unnötig heruntergeladen), setze lieber Folgendes um:
JS-/CSS-Dateien von einer anderen Subdomain laden: Magento ermöglicht es über die System-Konfiguration, für Skin-, Media- und JS-Dateien unterschiedliche Subdomains zu verwenden. Verteilst du das Laden auf z.B. 2 Subdomains, können mehr Dateien parallel geladen werden. Da die aktuellen Browser schon viele Abfragen parallel absetzen, hast du hier keinen großen Nachteil mehr.
Dateien komprimieren: du kannst über deine Webserver-Konfiguration festlegen, dass die JavaScript-Dateien komprimiert ausgeliefert werden (suche z.B. nach „mod_deflate“). In der Datei .htaccess liefert Magento schon Vorgaben dafür.
Browser-Caching nutzen: sorge dafür, dass der Browser die JavaScript-Dateien nicht ständig neu herunterladen muss. Das Stichwort dafür ist das Apache-Modul „mod_expires“. Auch da gibt es bereits einige Hinweise für Magento und eine Beispiel-Regel in der .htaccess.
Wenn du das umsetzt, hast du in Sachen Performance schon einiges gewonnen.
Beste Grüße, Matthias
okay, dann schaue ich mir das mal an. Danke für die Tipps!
Herzliche Grüße,
Marcus
Dafür brauchst du ein wenig Linx-Kenntnisse. FTP-Programme oder auch der „ls -la“-Befehl in der Linux-Shell zeigen dir den Besitzer und die Gruppe für die Datei an.
Ich weiß nicht, wie der Webserver-User bei deinem Provider heißt, aber häufig ist es „www-data“. Da die Dateirechte 644 sind, muss der Webserver-User der Besitzer sein, damit er bestehende Dateien überschreiben darf. Bei 664 muss der Webserver-User nur in der gleichen Gruppe sein wie der Webserver-User, bei 666 dürfen sogar alle auf dem System die Datei überschreiben.
Da bei dir die Dateien jetzt nicht kombiniert werden und ich keinen Zugriff auf den Quellcode habe, ist es nicht leicht zu sagen, woran das liegt.
Ein paar Hinweise für deine weitere Recherche:
– Überprüfe (z.B. mit der Firefox-Extension Firebug), ob Magento versucht, die kombinierten JavaScript-Dateien zu laden. Wenn ja, ist die nächste Frage, ob die Dateien geladen werden können oder ob es eine Fehlermeldung gibt.
– Liegt es nicht an den Dateirechten, kann es daran liegen, wie / in welcher Reihenfolge die JS-Dateien eingebunden werden. Auch die JavaScript-Dateien von Extensions spielen dann eine Rolle.
– Du kannst probieren, alle oder einzelne Extensions zu deaktivieren und dann das Kombinieren der Files zu aktivieren. So kannst du herausfinden, wer das Problem verursacht.
– Kommt das Problem von einer Extension, kannst du den Entwickler der Extension nach einer Lösung fragen.
Viel Erfolg dabei!
URL: http://www.takatomo.de. Wenn ich die js-verbinde funktioniert z.b. die navi nicht mehr (klappt nicht mehr auf) und auch nicht der checkout (akkordion bleibt geschlossen).
wie kann ich denn überprüfen ob der webserver-user schreiben darf?
vor nem upgrade hab ich bammel da ansonsten alles recht gut läuft 🙂
die einzelnen ordner unter root/js haben teilweise 777, teilweise 755. kann es daran liegen?
Die Ordner unter js/ benötigen kein 777, daran liegt es nicht.
– Unterverzeichnisse unter media/js: meiner Ansicht nach brauchst du hier keine Unterverzeichnisse, Magento legt Dateien direkt in media/js an? Kommt vielleicht von jemand anderem.
– Die Dateien haben 644: überprüfe den Eigentümer der Dateien. Darf der Webserver-User schreiben?
– Dass Extensions Schuld haben, mag ich ohne nähere Infos nie ausschließen. 😉
– Falls die Probleme weiter bestehen, schicke mir bitte eine Info, was „meine Seite funktioniert nicht mehr“ genau bedeutet und die URL zum Shop. Überlege auch ein Shop-Upgrade, ist ja nicht mehr die allerneueste Version…
leider besteht das problem dann noch immer. media/js hat 777, die unterverzeichnisse dort 755 und die enthaltenen einzelnen js 644. css verbinden macht keine probleme, nur js. kann das an einzelnen extensions liegen? grüße, marcus
Hallo Matthias,
danke für diese Tipps. Eine Frage: Dui schribst „Das Zusammenfassen der Dateien beherrscht Magento inzwischen“. Leider funktioniert meine Seite (Magento 1.5.01) nicht mehr wenn ich alle Javascripts verbinde. Hast Du zufällig einen Tipp für mich woran es liegen bzw. wie man den Fehler einkreisen könnte?
Grüße und ein schönes Wochenende,
Marcus
Hallo Marcus,
setze die Rechte für die Verzeichnisse „media/js“, „media/css“ und „media/css_secure“ auf 777 und lösche alle Caches. Tritt das Problem dann noch auf?
Falls dein Backend momentan auch nicht bedienbar ist, musst du in der Datenbank in die Tabelle „core_config_data“ gehen und für die Zeile mit dem „path“ „dev/js/merge_files“ den „value“ auf 0 setzen.
Dir auch ein schönes Wochenende,
Matthias
Ja, so wirds wohl werden. Es hält eben nur ungemein auf. Gott möge den erleuchten, der mal ne Wiki für geeignete Quelltexte anlegt.
Hallo Matthias,
das mit den Widgets hab ich mir schon mal angesehn. Das wird ne lange Arbeit, darum hatte ich auf eine, mir noch nicht bekannte, Design-Extension gehofft. Ich denk mal, in naher Zukunft wird´s da schon mal was geben, denke da an so ein Baukastensystem.
Wir werden ja auch von Tag zu Tag besser. 😉
Vielleicht noch eine, etwas themenabweichende Frage. Ist Euch vielleicht ein gutes deutsches Forum bekannt? Seit die Magenity.de geschlossen ist, steh ich richtig auf dem Schlauch und das dt. Forum von Magentocommerce liegt mir nicht so.
Grüße Steffen
Hi Steffen,
da halte ich dagegen: Ich denke nicht, dass es in mittlerer Zukunft eine solche „Baukasten-Lösung“ geben wird (vielleicht wird mich das irgendwann einmal einholen – Niemand wird jemals mehr als 640 KB RAM brauchen). Wenn du ein individuelles Design haben willst, dann musst du dir eben eine geeignete Template bauen (lassen).
Viele Grüße
Detlev
Hallo Steffen,
wie Detlev schreibt: so etwas wirst du nicht so einfach bekommen. Man kann entsprechende Widgets / Blöcke erstellen und sie in CMS-Pages einbinden; ob das sehr sinnvoll bzw. gut benutzbar ist, ist eine andere Frage. Möchtest du alles, was man zwischen Header und Footer sieht, selbst bearbeiten können, wird man eine forgetschrittenere Benutzeroberfläche als eine normale CMS-Seite programmieren müssen.
Die von dir erwähnte Website ist übrigens nicht mit Magento umgesetzt worden und basiert auf einer anderen Technologie (Java als PHP).
Matthias
Grüß Dich Detlev,
die normale CMS-Bestückung hab ich schon entfernt und auf einspaltig umgestellt, so dass mir jetzt die ganze Breitseite an Fläche zur Verfügung steht. Es ist mir auch gelungen über den HTML-Editor im WYSIWYG befehlsmäßig die Spalteneinteilung herzustellen und die Standardblöcke zu integrieren. Aber das kommt mir dann alles noch nicht so richtig professionell rüber.
Wenn Du z.B. mal auf http://www.aliexpress.com klickst, dann bekommst Du einen Vergleich, wie ich die Seite aufbauen will. In die CMS soll alles rein, was dort zwischen Kopf und Fuss zu finden ist (wechselnde Bildblöcke, Verlinkungen, ne vertikale Menüleiste usw.), aber hauptsächlich gehts mir um den strukturellen Aufbau.
Ich denke mal, dass ist über ein externes Block-System geschaffen worden und ich brauche das Programm dafür.
Grüße Steffen
Hallo Matthias, hi Detlev,
ich suche ein Programm oder eine Extension, mit welcher man die Startseite, sprich die CMS, in Blöcke teilen, Bilder verlinken, Wechselbilder darstellen etc. kann. Ist das vielleicht schon die, von detlev beschriebene Extension? Oder kennt jemand ein solches Bearbeitungsprogramm.
Ich bin relativ neu in der Magento-Welt und mir fehlt für die Programme noch der entsprechende Suchansatz.
Grüße Steffen
Hallo Steffen,
mir ist nur fast klar, was du meinst.
Das Standard-Magento-Design hat ja 3 Spalten. In den 2 äußeren Spalten gibt es solche Blöcke, die mit XML-Dateien konfiguriert werden, das ist ganz gut in Matthiasens Tutorials beschrieben.
Die mittlere Spalte wird aus dem Backend heraus mit einem WYSIWYG-Editor bespielt. Der kann das, was so ein ordentlicher WYSIWYG-Editor eben kann und noch ein bisschen mehr. Man kann dort nämlich auch Templates einbinden (wenn man z.B. Produkte einer „Startseitenkategorie“ anzeigen will – das mache ich meistens so). Eine Extension, wo man das quasi „zusammenklicken“ kann kenne ich nicht – imho wird es sowas auch nicht geben.
Die von mir oben erwähnte Extension von Johann erleichtert einem den Umgang mit dem CMS an sich, also erstellen von hierarchisch strukturierten Seiten. Dadurch erhält Magento ein CMS, das den Namen überhaupt erst verdient.
Viele Grüße
Detlev
naja, die ist in einem Shop eingebaut, der noch produktiv werden will (im Moment aber mangels Zeit etwas brach liegt).
Hierarchische Seitenstruktur per drag & drop – das ist super, funktioniert ohne Klagen und kann wirklich von jedem Redakteur bedient werden, wenn die Extension erst mal installiert ist. Die Installation hat mir persönlich (wegen mangelnder Erfahrung) etwas Probleme gemacht, vor allem, weil ich zuerst die alte Version von magentocommerce installiert hatte. Hier war Johann aber auch sehr hilfsbereit und nett.
Viele Grüße
Detlev
Hi Mathias,
jetzt habe ich noch eine schöne Extension gefunden. Ich finde die gehöhrt in deine Liste:
http://www.johannreinke.com/en/2012/01/10/magento-cms-pages-in-a-tree-structure/. Leider will der Autor Johann seine Extension nicht auf magentocommerce weiter pflegen (die Version dort sollte man nicht verwenden, wenn es sich vermeiden lässt).
Viele Grüße
Detlev
Hi Detlev,
super – die steht in der Tat auf meiner langen Liste zu testender Extensions. 😉 Hast du sie wo produktiv im Einsatz?
Beste Grüße
Matthias
Hi Matthias,
danke für deine tolle Auflistung. Ein weiteres recht praktisches und kostenloses Modul ist:
http://www.cartware.de/download/Cartware_MaintenancePage-0.0.1.tgz
Über das Admin-Backend kann eine CMS-Wartungsseite angelegt und einem Store/Store-View zugewiesen werden. Ausnahmen/Sonderregelungen für die Anzeige können konfiguriert werden.
Folgender Screenshot zeigt die Konfiguration:
http://www.cartware.de/download/Cartware_MaintenancePage.png
Hi Michael,
danke für den Link zu eurer Extension. Vielleicht komme ich einmal dazu, sie zu testen!
dein feedback würde mich freuen!
Beste Grüße!
Hi Matthias,
danke für die Info.
Was meinst du wie Aufwendig(Zeit/Kosten) ist das?
Könntest du das machen?
Hi, super Extensionliste… gefällt mir gut.
Ich würde gerne einen geschlossenen Shop realisieren, einkaufen nur mit Login möglich und die Logins sollen nur vom Betreiber im Backend angelegt werden können.
Die Artikel sollen aber nach wie vor Sichtbar bleiben für alle und google, allerdings ohne Preise erst bei Login werden die Preise ersichtlich und es kann eingekauft werden.
– Was für eine Extension benötige ich dafür.
Danke und Gruss Peter
Hi Peter, danke!
Ich kenne momentan keine Extension, die das von Haus aus bietet. Wir haben das aber bei einem Kundenprojekt umgesetzt, es lässt sich also auf jeden Fall programmieren.
Hi Matthias,
vielen Dank für deine Mühe. Nein, diese Extension hatte ich noch nicht gefunden, ich hatte x oder z Blocks gefunden, die gefiel mir aber aus irgendwelchen Gründen nicht so (vielleicht auch nur wegen dem Preis). Vielleicht ist das mit den Blöcken auch nicht soooo schlimm, wenn man es mal richtig verstanden hat. Ich muss mir mal Zeit nehmen und deine Tutorials durcharbeiten.
…ich könnte auch mal ein besseres Bild hochladen – im Vergleich zu deinem Fußballerbild (finde ich super!) sehe ich so blass und verschwommen aus 😉
Hi Matthias,
vielen Dank für die Liste und auch für das Tutorial. Aber was ich noch suche ist eine kostenlose Extension, die das Erstellen, Löschen, Verschieben und Ändern von Blöcken vereinfacht. Ich finde es nicht sehr praktisch, dass man immer erst im XML rumwühlen muss, wenn man einen Block bearbeiten will. Das kann man einem Redakteur auch nicht wirklich zumuten. Hast du da etwas im Hut?
Hi Detlev,
eine kostenlose Extension kenne ich leider nicht. Vielleicht bist du schon auf die Extension Layout Editor von MageWorld gestoßen. Sie kostet zwar 149 Dollar, dafür kann jeder damit umgehen. Ich habe sie selbst nie verwendet und kann deswegen keine Garantie geben, wie gut sie funktioniert.
Danke für die Auflistung! Gerade beim Thema Performance kann man nicht genügend Tipps bekommen.
Stimmt – ich hoffe, es hat geklappt, dem Shop Beine zu machen. 😉
Hilfreicher Artikel, vielen Dank! Ich werde mir gleich ein paar von diesen Extensions holen.
Bitte, viel Spaß damit!
Hi,
ich bin gerade auf die Aufstellung gestoßen.
Ein paar Extentions sind sehr vielversprechend und werde ich auf jeden Fall testen!
Vielen Dank!
Hi,
gerne geschehen!
Die Customer Attributes wird von uns auch in mehreren Projekten verwendet (inzwischen auch in Magento 1.5-Projekten) und funktioniert problemlos. Support gibt es meistens auch innerhalb weniger Stunden.
Daher nutzen wir inzwischen auch schon mehrere Extensions von dem Anbieter, wie z.B. die custom stock status.
Kann sie also guten Gewissens weiterempfehlen.
Hallo Peter, meinst du die Extension von Amasty?
Bin gerade über die Auflistung gestolpert und habe für eine B2B/B2C Shopprojekt auch gleich ein paar der Extension installiert… ich suche noch nach einer Extension die mir im Benutzer-Registrieren-Formular ein paar zusätzliche Felder integriert, zB Firmenname und ähnliches für reseller.
Hast du da einen Tip für mich?
Hallo, zwei häufiger bei B2B-Shops verwendete Felder bietet Magento in der „Kundenkonfiguration“ an: Geschlecht und UID-Nummer. Andere Felder wie „Firmenname“ haben wir bisher selbst eingepflegt (da i.d.R. dann noch mehr Logik dahintergesteckt hat), aber sieh dir einmal diese Extension an: Customer Attributes. Laut Website arbeitet sie mit der aktuellen Magento-Version zusammen und die Reviews lesen sich gut. Falls du dich für die Extension entscheidest, lass mich bitte wissen, ob du sie weiter empfehlen kannst!
Besten Dank, da ist einiges dabei, was ich auch bei meinen Projekten noch brauchen kann.
Gruß, Kai
Fein – ich habe gehofft, dass ich da einige interessante Extensions abseits der bekannten erwischt habe. Falls du weitere Tipps hast, freue ich mich darüber – gute Erweiterungen kann man immer brauchen.
lg Matthias
Thanks for article, it points out some nice extensions I didn’t know about
You’re welcome! In my next posting about extensions, I have to mention your Facebook Connect extension.
Hi, danke für die Aufstellung. War zwar jetzt direkt nicht dabei was ich benötige, aber das mit den QR Codes werde ich mir bei Zeiten auf jeden Fall nochmal anschauen 😉
Gruß
Hi!
Suchst du zur Zeit nach einer bestimmten Extension oder war das eine allgemeine Aussage? 🙂
lg Matthias
Habe sofort “NoRegion” installiert!
Danke!