In mancher Hinsicht kann WordPress einen schon zur Verzweiflung bringen. Zum Beispiel, wenn man einen größeren Abstand zwischen zwei Zeilen machen will. Sollte kein Problem sein, oder? Zweimal „Enter“ gedrückt und die leere Zeile ist da. Doch beim Abspeichern folgt die Ernüchterung: WordPress hat die Zeile entfernt und alles sieht wie vorher aus.
Obwohl das Problem so alt wie WordPress selbst ist, hat es in den letzten Tagen seltsamerweise eine Renaissance bei meinen Twitter-Followern erlebt. Plötzlich werden wieder umständliche Code-Folgen oder WordPress-Plugins zum Beibehalten der Zeilenumbrüche gezwitschert.
Warum vorhandene Lösungen falsch sind
Mit den vorgeschlagenen Lösungen kommt man meistens zum Ziel, keine Frage. Man bekommt seine Leerzeile. Durch das WordPress-Plugin lässt sich die Sache sogar sehr einfach aus der Welt schaffen. Schöne heile Welt. Das Problem dabei ist, dass man nur das Symptom bekämpft, nicht jedoch die Ursache: Leerzeilen sind nicht zur optischen Gestaltung gedacht.
Neue Absätze / Leerzeilen verwendet man, um den Text logisch zu gliedern. Das geschieht per HTML. Möchte ich beeinflussen, wie groß der Abstand zwischen zwei Absätzen ist, dann ist das eine optische Gliederung. Und für die ist CSS zuständig, nicht irgendwelche obskuren Absatz-Code-Zeilenumbruch-Folgen mit unterschiedlichen Schriftgrößen. 🙂
Wie man es richtig macht
Es gibt ein nützliches Plugin namens Custom Class Selector. Mit diesem Plugin kann man in seiner CSS-Datei verschiedenste Formatierungen festlegen und sie im visuellen Editor von WordPress gemütlich auswählen.
Nachdem ihr das Plugin installiert habt, seid ihr nur noch zwei Schritte von sauberen Zeilenabständen entfernt. 😉
- Fügt in der CSS-Datei eures Themes (z.B. style.css) CSS-Klassen zu, um den Text wie gewünscht zu formatieren.
#page-content div.post-content .margin-top-oneline { margin-top: 30px; }Mit #page-content div.post-content schränke ich den Selektor auf meinen Postinginhalt ein. Erhält ein Element in meinem Posting die CSS-Klasse „margin-top-oneline“, dann wird oben ein Abstand von 30 Pixeln erzeugt, was in meinem Theme ca. einer Zeile entspricht. Genauso könnte ich Stile vordefinieren, die Textteilen einen größeren/kleineren Abstand, eine andere Farbe, eine andere Schriftgröße oder einen Rahmen verpassen.
- Jetzt öffnet ihr die Datei functions.php eures Themes und fügt folgenden Code ein:
function CCSConfiguration($configuration) { // Define which custom styles are included in the style menu and how each is labeled // Format: 'Display Name' => 'classname' $configuration['custom_styles'] = array( 'Eine Zeile Abstand nach oben' => 'margin-top-oneline', ); return $configuration; } add_filter('customclassselector_configuration', 'CCSConfiguration');Wie ihr seht, schreibt ihr die CSS-Klassen (hier „margin-top-online“), die verwendet werden dürfen, in ein Array. Zusätzlich gebt ihr eine Beschreibung an, die euch das Wiederfinden der gewünschten Formatierung erleichtert.
Beim Plugin wird der Beispiel-Code mitgeliefert. Ihr solltet daher keine Probleme haben, das Skript nach euren Wünschen anzupassen.
Wenn ihr alles richtig gemacht habt, findet ihr beim Erstellen des nächsten Artikels ein Auswahl-Menü für die Stile vor.
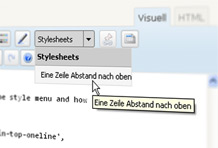
Klickt nun auf den Textteil (z.B. den Absatz), der formatiert werden soll, und wählt den entsprechenden Eintrag aus. Passt nur auf, dass ihr das richtige Element erwischt. Ein Beispiel:
Dieser Absatz hat einen größeren Abstand mit der Klasse „margin-top-online“. Ich habe einfach auf das erste Wort im Absatz geklickt und den Eintrag aus dem Menü ausgewählt. Nun sehe ich unten in der Information „Pfad: p.margin-top-oneline“. Wäre der Cursor auf „größeren Abstand“ gestanden, hätte nur der fett formatierte Text die CSS-Klasse erhalten, nicht der gesamte Absatz.
Möchte man einem Textteil die CSS-Formatierung wieder wegnehmen, klickt man auf den grauen Balken „Stylesheets“. Die Anweisung wird dann automatisch entfernt. Wie hier.
Ein kleiner Wermutstropfen sei erwähnt: momentan sieht man die Änderung im visuellen Editor nicht. Ihr müsst euch in der Vorschau vergewissern, dass alles wie gewünscht formatiert wird.
Fazit
Dieser Artikel zeigt, wie man korrekt Abstände zwischen zwei Zeilen einschiebt (und noch viel mehr tun kann). Die Lösung ist sicher charmanter als umständliche Code-Konstruktionen und nicht ganz so leicht einzusetzen wie ein Plugin, das einfach nur Zeilenumbrüche beibehält. Dafür erhaltet ihr mit dieser Methode vielfältigere Möglichkeiten, den Text zu gestalten.
Steht ihr auf korrekten Code, dann seid ihr mit dieser Erweiterung auf dem richtigen Weg. 😉






das Plugin Custom Class Selector ist jedoch leider schon ca. 2 Jahre nicht weiter gepflegt. Ob es unter 3.8 finktionieren mag?
Am besten einfach ausprobieren.
Hallo,
danke für diese tolle Erklärung! Bei meinem Theme wird zwar „margin-top“ ignoriert, aber „padding-top“ tut dann den Trick.
Ok – hart dran an einer Slapstick Nummer 😉 – der Code-Tag funktioniert in den Kommentaren scheinbar nicht.
Ich schwöre, ich habe da am Standardverhalten von WP nichts verändert. 🙂 Muss ich mir mal ansehen, wo es hakt…
Oha. Ich schreib dort den HTML-Tag für Leerzeichen, der herausgefiltert wurde. Das hier ist das fehlende Stück:
Ehm… hüstel… ich dachte ja die ganze Zeit „Die Lösung heißt “ bis ich dahinter kam, dass es wohl um den „Visuell“ Editor geht (aber der HTML-Mode von TinyMCE in WordPress hat auch so seine Eigenheiten…), der ist ja auch auf dem Screenshot zu sehen. Guter Hinweis jedenfalls!
Hallo,
ähm…ich glaube, jetzt habe ich dich nicht ganz verstanden. 😉 Wurde bei „Die Lösung heißt“ etwas verschluckt oder stehe ich auf der Leitung?
lg Matthias