 Update 11.02.2012: Der Code ist auch mit Magento 1.6.2.0 verwendbar.
Update 11.02.2012: Der Code ist auch mit Magento 1.6.2.0 verwendbar.
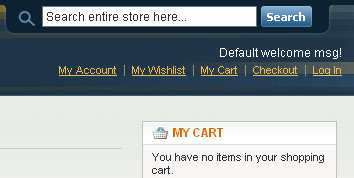
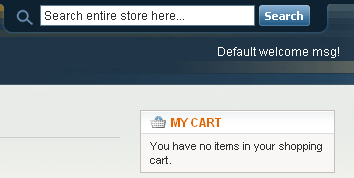
Heute beschäftigen wir uns mit einer häufig auftretenden Aufgabe: dem Hinzufügen, Verändern und Entfernen von Links der Header-Navigation in Magento. Vielleicht gebraucht ihr auch den intern verwendeten Namen „Top-Links“ oder bezeichnet es als „oberes Menü“. Es geht jedenfalls um die Links zu Benutzerkonto, Wunschzettel, Warenkorb, Kasse, Anmeldung und Abmeldung, welche im Screenshot zu sehen sind. Ich verwende für dieses Posting Magento 1.4.1.1. Der Code funktioniert bis zumindest Magento 1.6.2.0. Das Prinzip ist jedoch genauso auf ältere Versionen anwendbar.
Wo werden die Links gesetzt?
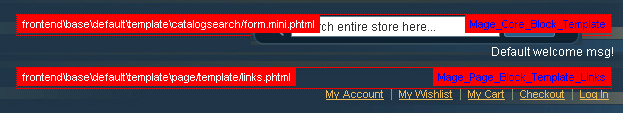
Wenn man wissen möchte, wo die Links herkommen, wird man sich vermutlich zuerst auf die Suche nach dem entsprechenden .phtml-File und der dazugehörigen Block-Klasse machen. Dabei hilft die Debugging-Funktion „Template hints“ (zu finden unter System > Konfiguration > Erweitert > Entwickleroptionen > Debug). Achtung: die Auswahl erscheint erst, wenn man links oben im Konfigurationsbereich eine „Store View“ ausgewählt hat.
Wir sehen, dass der Inhalts-Block durch die Klasse Mage_Page_Block_Template_Links repräsentiert und die Darstellung in frontend/base/default/template/page/template/links.phtml erzeugt wird. Dann ist doch alles klar, oder?
Nicht so ganz, denn der Code in links.phtml sieht wie folgt aus:
<?php $_links = $this->getLinks(); ?> <?php if(count($_links)>0): ?> <ul<?php if($this->getName()): ?> id="<?php echo $this->getName() ?>"<?php endif;?>> <?php foreach($_links as $_link): ?> <li<?php if($_link->getIsFirst()||$_link->getIsLast()): ?><?php endif; ?> <?php echo $_link->getLiParams() ?>><?php echo $_link->getBeforeText() ?><a href="<?php echo $_link->getUrl() ?>" title="<?php echo $_link->getTitle() ?>" <?php echo $_link->getAParams() ?>><?php echo $_link->getLabel() ?></a><?php echo $_link->getAfterText() ?></li> <?php endforeach; ?> </ul> <?php endif; ?>
Die .phtml-Datei holt sich die Links also von der Block-Klasse. Wir öffnen die Datei app/code/core/Mage/Page/Block/Template/Links.php und stellen fest, dass die Links mittels der Methode addLink() hinzugefügt werden:
public function addLink($label, $url='', $title='', $prepare=false, $urlParams=array(), $position=null, $liParams=null, $aParams=null, $beforeText='', $afterText='')
{
// Code zum Hinzufügen des Links
}
Top-Links können somit überall hinzugefügt werden, wo man Zugriff auf die Instanz der Block-Klasse hat. Der Core-Code verwendet dazu die Layout-XML-Dateien. Der Block für die Header-Navigation trägt im Layout den Namen „top.links„. Mit einer Suche nach der Methode „addLink“ innerhalb des Tags <reference name=“top.links“> findet man somit recht schnell die Links. Anbei eine Tabelle, welche Links an welcher Stelle hinzugefügt werden:
| Link | XML-Datei und Handle | Code |
|---|---|---|
| Abmelden (Log Out) | customer.xml (customer_logged_in) | <action method="addLink" translate="label title" module="customer"> <label>Log Out</label> <url helper="customer/getLogoutUrl"/> <title>Log Out</title> <prepare/> <urlParams/> <position>100</position> </action> |
| Anmelden (Log In) | customer.xml (customer_logged_out) | <action method="addLink" translate="label title" module="customer"> <label>Log In</label> <url helper="customer/getLoginUrl"/> <title>Log In</title> <prepare/> <urlParams/> <position>100</position> </action> |
| Mein Benutzerkonto (My Account) | customer.xml (default) | <action method="addLink" translate="label title" module="customer"> <label>My Account</label> <url helper="customer/getAccountUrl"/> <title>My Account</title> <prepare/> <urlParams/> <position>10</position> </action> |
| Mein Warenkorb (My Cart) | checkout.xml (default) | <block type="checkout/links" name="checkout_cart_link"> <action method="addCartLink"></action> </block> |
| Mein Wunschzettel (My Wishlist) | wishlist.xml (default) | <block type="wishlist/links" name="wishlist_link"> <action method="addWishlistLink"></action> </block> |
| Zur Kasse (Checkout) | checkout.xml (default) | <block type="checkout/links" name="checkout_cart_link"> <action method="addCheckoutLink"></action> </block> |
Mit diesem Wissen ausgestattet können wir die Navigation bearbeiten.
Wie man die Links bearbeitet
Um die bestehenden Links auszublenden oder abzuändern, kann man auf drei Wegen vorgehen:
- Man kopiert die betroffenen Layout-XML-Dateien (checkout.xml, customer.xml und/oder wishlist.xml) in das eigene Theme und modifiziert die Zeilen entsprechend der Erfordernisse.
- Man nimmt die Änderungen in der Datei local.xmldes Themes vor.
- Man legt im Theme eine eigene XML-Datei an, welche die Top-Links bearbeitet.
Wir wählen den dritten Weg, da es sich dabei um eine übersichtliche, wiederverwendbare Lösung handelt und wir gleich noch einen eigenen Link hinzufügen werden.
Eine eigene Layout-Datei einbinden
Zuerst erstellen wir das Grundgerüst für unsere Extension (app/etc/modules/Emzee_HeaderNavigation.xml):
<?xml version="1.0"?>
<config>
<modules>
<Emzee_HeaderNavigation>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Checkout />
<Mage_Customer />
<Mage_Wishlist />
</depends>
</Emzee_HeaderNavigation>
</modules>
</config>
Durch die <depends>-Anweisungen stellen wir sicher, dass die XML-Dateien der Core-Module vor unserer XML-Datei eingebunden werden. Damit existieren die Links bereits, wenn wir an der Reihe sind und wir können sie somit wieder entfernen.
Im nächsten Schritt erstellen wir das Verzeichnis app/code/local/Emzee/HeaderNavigation/ und legen im Unterverzeichnis etc/ die obligatorische config.xml an (insgesamt also app/code/local/Emzee/HeaderNavigation/etc/config.xml):
<?xml version="1.0"?>
<config>
<modules>
<Emzee_HeaderNavigation>
<version>0.1.0</version>
</Emzee_HeaderNavigation>
</modules>
<frontend>
<layout>
<updates>
<Emzee_HeaderNavigation>
<file>emzee_headernavigation.xml</file>
</Emzee_HeaderNavigation>
</updates>
</layout>
</frontend>
</config>
Durch das Frontend-Layout-Update geben wir Magento zu verstehen, dass diese Layout-Datei ebenfalls geladen werden soll. Das Tag unterhalb von <updates> muss nicht den Namen der Extension tragen. Wichtig ist nur, dass der Name von keiner Core-Klasse und keiner anderen Extension verwendet wird. Statt „Emzee_HeaderNavigation“ wäre „MeinTotalEinzigartigerLayoutUpdateTag“ genauso zulässig.
Nun kommt die Layout-XML-Datei emzee_headernavigation.xml dran. Wir kreieren unser eigenes Theme „emzee“, damit die Core-Verzeichnisse auch hier nicht verändert werden, und legen die Datei darin ab (app/design/frontend/default/emzee/layout/emzee_headernavigation.xml):
<?xml version="1.0"?> <layout version="0.1.0" />
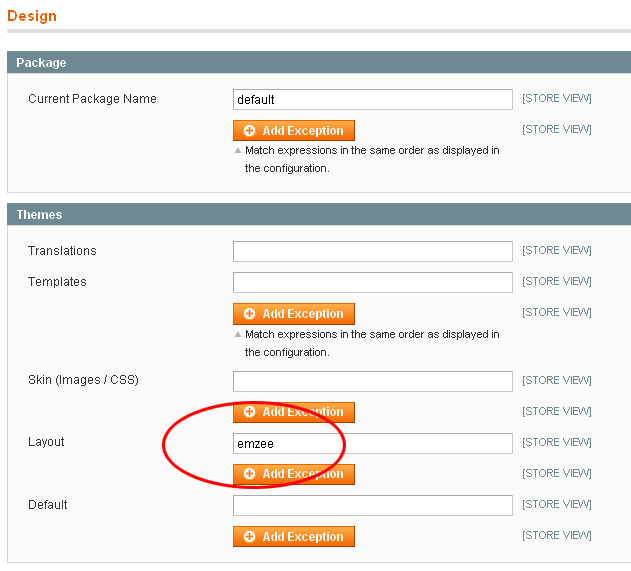
Jetzt müssen wir Magento noch dazu bringen, die XML-Datei in unserem Theme zu berücksichtigen. Wenn Sie bereits etwas im Shop angepasst haben, sollten Sie das Theme bereits eingerichtet haben und diesen Schritt nicht mehr umsetzen müssen. Da ich von einer frischen Magento-Installation ausgehe und für das Beispiel keine eigene View anlegen möchte, mache ich es mir einfach und passe die Konfiguration des default-Themes etwas an. Dazu gehe ich in das Backend und trage unter System > Konfiguration > General > Design Folgendes ein:
Somit sucht Magento im Theme „emzee“ des Packages „default“ (/app/design/frontend/default/emzee) nach Layout-Dateien und greift auf das Fallback-Verzeichnis (/app/design/frontend/default/default) zurück, falls es keine Layout-Datei findet. Bisher haben wir noch keine Layout-Anpassungen vorgenommen, doch sobald wir eine Anweisung in die XML-Datei pflanzen, sollten wir Auswirkungen sehen.
Existierende Links entfernen
Knöpfen wir uns zu Beginn den Link „Mein Benutzerkonto“ vor. Wie in der obigen Tabelle zu sehen ist, wird der Link über einen Helper hinzugefügt. Das erleichtert uns die Arbeit: die Top-Links-Block-Klasse besitzt nämlich eine Methode removeLinkByUrl(), über die wir die Links entfernen müssen. Wenn wir denselben Helper verwenden, bekommen wir dieselbe URL zurück und können somit dem Link den Garaus machen.
Hier kommt der Code für die Datei emzee_headernavigation.xml. Was genau passiert, erkläre ich gleich.
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="top.links">
<action method="removeLinkByUrl">
<url helper="customer/getAccountUrl" />
</action>
</reference>
</default>
</layout>
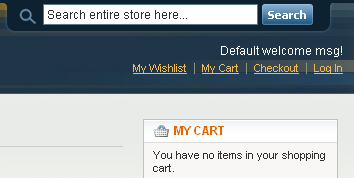
<default>: Der Link wird innerhalb des default-Handles hinzugefügt. Deswegen nehmen wir auch das Entfernen innerhalb des default-Handles vor.<reference name="top.links">: Wir hängen uns beim Top-Links-Block ein, der den Layout-Namen „top.links“ hat.<action method="removeLinkByUrl">: wir rufen die Methode removeLinkByUrl() der Block-Klasse auf (Mage_Page_Block_Template_Links::removeLinkyByUrl()).<url helper="customer/getAccountUrl" />: wir übermitteln der Methode als 1. Parameter den Rückgabewert des Helpers.
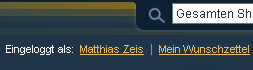
Und siehe da: der Link ist weg!
Wir können nun auch die anderen Links entfernen. „Mein Benutzerkonto„, „Anmelden„, und „Abmelden“ werden direkt im XML eingefügt und lassen sich mittels der Informationen löschen, die wir dort vorfinden. Die drei anderen Links „Mein Warenkorb„, „Mein Wunschzettel“ und „Zur Kasse“ hingegen werden mittels eigener Blöcke integriert. Am Einfachsten ist es hier, den gesamten Block zu löschen:
<remove name="checkout_cart_link"/>
Hier der Code, um alle Links verschwinden zu lassen:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="top.links">
<action method="removeLinkByUrl">
<url helper="customer/getAccountUrl" />
</action>
<remove name="checkout_cart_link" />
<!-- nur für Magento < 1.4.2 -->
<!-- <remove name="wishlist_link" />-->
</reference>
<!-- ab Magento 1.4.2 -->
<reference name="wishlist_link">
<action method="setTemplate">
<template>not-existing-file.phtml</template>
</action>
</reference>
</default>
<customer_logged_in>
<reference name="top.links">
<action method="removeLinkByUrl">
<url helper="customer/getLoginUrl" />
</action>
</reference>
</customer_logged_in>
<customer_logged_out>
<reference name="top.links">
<action method="removeLinkByUrl">
<url helper="customer/getLoginUrl" />
</action>
</reference>
</customer_logged_out>
</layout>
Danke an Hans-Christian für seinen Hinweis, dass die Wunschliste ab Version 1.4.2 anders entfernt werden muss!
Magic, Ladies and Gentlemen!
Eigene Links hinzufügen
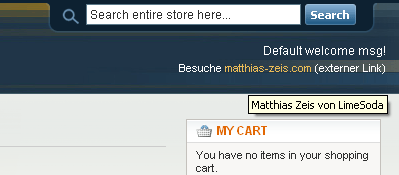
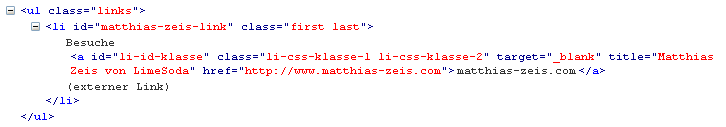
Natürlich können wir die Methode addLink() verwenden, um eigene Links in die Top-Navigation aufzunehmen. Wie wir oben gesehen haben, stehen uns beim Methoden-Aufruf einige Parameter zur Verfügung. Zuerst zeige ich den Beispiel-XML-Code, dann das Resultat auf der Seite und im HTML-Code. Anschließend erkläre ich in der Tabelle, was wir mit den einzelnen Parametern bewirkt haben.
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="top.links">
<!-- ... -->
<action method="addLink" translate="label title">
<label>matthias-zeis.com</label>
<url>http://www.matthias-zeis.com/ </url>
<title>Matthias Zeis von LimeSoda</title>
<prepare />
<urlParams />
<position>100</position>
<liParams>id="matthias-zeis-link"</liParams>
<aParams>
<class>li-css-klasse-1 li-css-klasse-2</class>
<id>li-id-klasse</id>
<target>_blank</target>
</aParams>
<beforeText>Besuche </beforeText>
<afterText> (externer Link)</afterText>
</action>
</reference>
</default>
<!-- ... -->
</layout>
| XML-Tag | Erklärung |
|---|---|
| label | Der verlinkte Text. |
| url | Die Webadresse, zu der verlinkt wird. Im Beispiel wird ein absoluter Link verwendet, man kann aber in Verbindung mit <prepare> und <urlParams> auch Magento-interne Links erzeugen (und dabei sogar Routen verwenden). Nur führt das für dieses Posting schon wieder zu weit. 😉 |
| title | Der Text, der beim Darüberfahren mit der Maus angezeigt wird (Tooltip). |
| prepare | Siehe url. |
| urlParams | Siehe url. |
| position | Über den Parameter kann die Reihenfolge der Links festgelegt werden. Die Werte der existierenden Links: 1.) Mein Benutzerkonto: 10 2.) Mein Wunschzettel: 30 3.) Mein Warenkorb: 50 4.) Zur Kasse: 60 5.) Anmelden: 100 6.) Abmelden: 100 |
| liParams | Hier kann man HTML-Attribute für das <li>-Element angeben. Entweder gibt man einen String an, der direkt in den HTML-Code übernommen wird (wie bei <liParams>) oder fügt verschachtelte Tags ein, welche ihren Platz als Key-Value-Paare im HTML-Code finden (wie bei <aParams>). |
| aParams | Siehe liParams. |
| beforeText | Text, der vor dem Link angegeben wird. |
| afterText | Text, der - richtig - nach dem Link angegeben wird. |
Wichtig: wenn man einen der späteren Parameter verwenden möchte (zum Beispiel, um dem Listeneintrag eine Id zu verpassen), dann muss man die vorhergehenden Parameter zwingend angeben.
Fazit
Am Anfang ist die Handhabung der Top-Links bzw. Header-Navigation für viele Entwickler sehr verwirrend. Wenn man das Prinzip verstanden hat, kann man jedoch erkennen, dass es sich um eine sehr flexible Lösung handelt, mit der man abhängig von der aufgerufenen Seite, der Backend-Konfiguration etc. allerlei Dinge anstellen kann. Übersetzungen werden ebenso berücksichtigt. Zu diesen Funktionen sind wir noch gar nicht gekommen, doch das Thema bietet sich natürlich für ein zukünftiges Posting an. 😉











Super erklärt!!! Danke vielmals aus Teneriffa
Hallo Simon, danke!
Bitte mal meinen letzten Post bearbeiten, so dass der XML Code auch sichtbar ist 😉
LG, Daniel
Hi Matthias, vielen Dank für dieses Tutorial & den Beispielen, sehr brauchbar!
Habe es gerade für ein Serviceorientiertes Unternehmen umgesetzt die oben das Kontaktformular zusätzlich zum Footer Link haben wollten, der Link sollte in dem Fall noch vor dem „Benutzerkonto“ Link erscheinen (Position 10) – hier mein Code aus meiner local.xml Datei für die jenigen die so etwas in der Art auch umsetzen möchten. Weniger Parameter als im Beispiel, dennoch ausreichend für diese Anwendung. In meinem Fall Magento 1.7.0.2
Kontakt / Projektanfrage
contacts
Kontakt / Projektanfrage
09
Klappt hervorragend unter Magento CE 1.7.0.2
LG, Daniel
Hi,
wirklich klasse erklärt die vorgehensweise. Ein bisschen Klarheit hat es gebracht! Danke!!! …. ich versuche im Moment noch ein zweites Registrierungsformular einzusetzen, leider ohne Erfolg. 🙁 Also eigentlich die gleiche Datei (register.phtml) nur mit einem extra Feld, die heißt dann registercode.phtml. Jetzt stelle ich mir gerade die Frage ob das überhaupt so einfach geht.
ich habe in customer.xml und in der persistent.xml was hinzugefügt. Aber das reicht scheinbar nicht aus. . .
Welche Dateien muss ich da noch ändern? Gibt es da eine Idee? Ich wäre wirklich dankbar, wenn mir da jemand helfen könnte. 🙂
Hi,
danke! Verstehe ich richtig, dass du ein zweites, erweitertes Kunden-Registrierungsformular angelegt hast und du die Information mit dem Kunden mitspeichern möchtest?
Dann musst du noch einige Schritte setzen, damit das funktioniert. Hier sind zwei Links, die dir hoffentlich weiter helfen: Stack Overflow: Addint attributs to customer entity und Magento Add Fields To Customer Registration, Checkout and Admin Page
Ja, genau.
Mensch, super! Danke für die Links und die Hilfe – ich glaube ich bin schon auf einem guten Weg und mit den Hilfen sollte es funktionieren! Danke!
Simply perfect, concise what I appreciate most.
you saved at least one hour of my time.
Habs jetzt hinbekommen :). Anscheinend lags nur an Groß/Kleinschreibung. hatte den theme Namen immer kleingeschrieben. also z.b.
app/etc/modules/emzee_HeaderNavigation.xml
statt
app/etc/modules/Emzee_HeaderNavigation.xml
Müssen die xml dateien in modules mit Großbbuchstaben beginnen ?
Vielen Dank nochmal für deine Hilfe.
grüße Christoph
Schreibe die Namen für den Namespace (Emzee) und die Extension (HeaderNavigation) in den XML-Dateien und den Dateinamen / Ordnernamen immer genau gleich, dann klappt es. 🙂
Hallo Matthias,
Danke für deine Antwort.
Hab den Cache geleert.
Die Extension wird auch angezeigt und is aktiviert unter system>configuration>advanced>advanced.
xml dateien nochmal überprüft. es befindet sich auch alles in den richtigen verzeichnissen, im aktuell aktivierten theme.
Die Links sind jedoch nach wie vor alle sichtbar.
Ich werde wohl mal einen der anderen beiden lösungswege ausprobieren.
Hallo Christoph. Genau, du kannst einmal probieren, ob einer der anderen Lösungswege funktioniert. Wenn ja, dann müsste man sich genau ansehen wo es bei dem „besten“ Lösungsweg Probleme gibt. Das geht wohl nur über einen Zugang zu Backend & Code-Dateien oder über Screenshots/Codeausschnitte aller relevanten Teile, sonst ist das eine langwierige Suche. 🙂
hi,
ist dieser beitrag für die magento version 1.6.1.0 noch aktuell? hab alles schritt für schritt nochmal kontrolliert aber es ändert sich einfach gar nichts.
Hi Christoph, ich habe es gerade getestet: es funktioniert mit 1.6.2.0.
Mögliche Fehlerquellen:
* Cache nicht deaktiviert oder aktualisiert
* Die Extension wird nicht richtig aktiviert. Siehst du das Modul unter System > Configuration > Advanced > Advanced?
* XML-Fehler in config.xml => Die Layout-XML-Datei wird nicht eingebunden.
* Das Layout-Verzeichnis für das Verzeichnis wurde im Backend nicht richtig übernommen.
* XML-Fehler in headernavigation.xml => die Befehle werden nicht angewendet.
Ich habe deinen Kommentar zum Anlass genommen, den Code geringfügig anzupassen, damit man die Entfernung des Wishlist-Links gleich richtig mit bekommt.
Vielen Dank für die übersichtliche Zusammenfassung. Besteht in Magento die Möglichkeit CSS über XML von einer externen URL einzubinden?
Folgendes bekomme ich im Quellcode generiert, wenn ich eine externe URL verwende:
Hallo! Mit der normalen addCss-Methode geht das leider nicht. Der Link (inkl. Kommentare) kann dir weiter helfen: http://inchoo.net/ecommerce/magento/how-to-add-external-javascript-css-file-to-magento/
Hallo Matthias,
danke für dieses super Tutorial!
Ist es möglich auch nur den Link ‚Zur Kasse‘ zu entfernen, ohne das ‚Mein Warenkorb‘ mit verschwindet?
Hallo Slaine,
das geht. Verwende nicht den oben erwähnten remove-Befehl. Erstelle stattdessen eine Extension. Lege für die Extension einen Helper an, zum Beispiel Emzee_Checkout_Helper_Data, und verwende den Helper in deiner Layout-XML-Datei.
Das sieht so aus (den Teil mit dem Extension-Erstellen lasse ich aus):
app/code/local/Emzee/Checkout/Helper/Data.php:
<?php class Emzee_Checkout_Helper_Data extends Mage_Core_Helper_Url { public function getCheckoutUrl() { return $this->_getUrl('checkout'); } }app/design/frontend/[package]/[theme]/layout/local.xml:
<?xml version="1.0"?> <layout version="0.1.0"> <default> <reference name="top.links"> <action method="removeLinkByUrl"> <url helper="emzee_checkout/getCheckoutUrl" /> </action> </reference> </default> </layout>Vielen Dank für das Tutorial, ich habe wieder einiges dazugelernt 🙂 Wie kann ich es denn bewerkstelligen, dass der Wunschzettel zum Beispiel nicht mehr unter /index.php/wishlist/ aufgerufen wird sondern unter z.B. /index.php/merkzettel? Ist das überhaupt möglich?
Hi! Ich habe das gerade nur schnell ohne größeres Testen ausprobiert, daher ohne Gewähr: erstelle eine Extension und überschreibe die Route des Wishlist-Moduls. In Code gegossen:
Die erste Datei ist app/etc/modules/Emzee_CustomUrl.xml, um Magento über die neue Extension zu informieren:
<?xml version="1.0"> <config> <modules> <Emzee_CustomUrl> <active>true</active> <codePool>local</codePool> <depends> <Mage_Wishlist /> </depends> </Emzee_CustomUrl> </modules> </config>Die zweite Datei ist app/code/local/Emzee/CustomUrl/etc/config.xml zum Überschreiben der Standard-Route von Mage_Wishlist:
<?xml version="1.0" encoding="UTF-8"?> <config> <modules> <Emzee_CustomUrl> <version>0.0.1</version> </Emzee_CustomUrl> </modules> <frontend> <routers> <wishlist> <args> <frontName>merkzettel</frontName> </args> </wishlist> </routers> </frontend> </config>Ich wittere einen neuen Blogpost. 🙂
Hi,
vielen Dank für die schnelle Antwort. Die Idee daher verstehe ich, mich hast du damit überzeugt 🙂 Nur Magento ändert leider nichts.
Hi, bei mir hat es funktioniert – wobei die Einschränkung ist, dass auf diese Weise nur der erste Teil der URL umbenannt werden kann (was zu URLs wie /zurkasse/cart/ oder /kunde/account/login/ führt). Bist du sicher, dass das URL bei dir richtig greift?
Funktionierte bei mir prima in einem Shop, in einem anderen mit einer neuen Magento 1.5.0.1 Version schlug mir aber gleich ein PHP-Fehler entgegen. Hier wurde der Fall schon besprochen:
http://stackoverflow.com/questions/4423631/magento-removing-wishlist-link-in-1-4-2
„Fatal error: Call to a member function getPosition() on a non-object in“
Schuld ist der Wishlist-Link. In obigem Beispiel also das hier
ersetzen mit
<reference name="wishlist_link"> <action method="setTemplate"><template>blank-link.phtml</template></action> </reference>Dann sollte es gehen.
Edit: WordPress filtert hier nachwie vor den Code aus meinem Kommentar. Ganz gemein!
Hi und vielen Dank für den Hinweis!
Wie Hans-Christian schreibt: der remove-Tag muss entfernt werden. Stattdessen fügt man die drei neuen Zeilen ein, jedoch nicht innerhalb von <reference name=“top.links“>, sondern direkt innerhalb von <default>.
WordPress nervt mich bei den Kommentaren schon gewaltig – ich hätte gehofft, dass die neuen Plugins mir Ärger abnehmen, doch leider muss ich wohl selbst ran. Ich bitte noch um etwas Geduld, bis ich mich darum kümmern kann. 🙂
Ein großes DAAANKEE!
Ich bin zwar vertraut mit diversen CMS, aber Magento bereitet mir echt immer wieder Kopfzerbrechen. Dieses Tutorial ist eine riesen Hilfe für mich – jetzt seh ich ein Stück weiter bei den Templates durch.
Dass man eher in den XMLs mal forsten soll und nicht in den phtml-Dateien ist für mich ein wertvoller Tipp!
Gerne doch! Keine Frage, die Organisation mit den Magento-Templates ist nicht so einfach zu durchschauen…das Modell bringt einige Vorteile mit sich, Intuitivität zählt aber eher nicht dazu. 😉
Hi!
Zunächst: Danke für dein Tutorial. Magentos Layout-Prinzip ist in dieser Form recht ungewöhnlich, selbst wenn man in diversen CMS unterwegs und recht fit ist. Dein Tut bringt aber ein Stück weit Licht ins Dunkle 🙂
Ich bin nach deiner Anleitung vorgegangen, doch leider zeigen sich keinerlei Änderungen. Wie prüfe ich, ob die entsprechenden XML-Strukturen tatsächlich geladen werden? Unter welchem Pfad muss die ‚confix.xml‘ genau liegen? Du schreibst:
Im nächsten Schritt erstellen wir das Verzeichnis app/code/local/modules/Emzee/HeaderNavigation/ und legen im Unterverzeichnis etc/ die obligatorische config.xml an:
D.h. die config.xml sollte in „app/code/local/modules/[meinLayoutName]/HeaderNavigation/etc/“ liegen?
Vielen Dank im Voraus!
Hi!
Da hat sich in meinem Text ein Fehler eingeschlichen. Die Datei liegt hier: app/code/local/Emzee/HeaderNavigation/etc/config.xml (ohne modules/)
Danke für den Hinweis! Das werde ich gleich ‚mal ausbessern…
Es gibt leider noch keine einfache Möglichkeit, um die XML-Strukturen zu überprüfen. Man muss die XML-Dateien durch debuggen…
lg Matthias
Hallo!
Erstmal vielen Dank für die sehr wertvollen Tipps. Habe dazu vieles gelernt. 🙂
Meine frage bbezieht sich auf die Änderung der URL für die Links, die von der „Kontaktieren Sie Uns“ Link an dem Footer genau, die nach der Installation der MRGerman-Erweiterung erscheint.
Wenn man auf diesem Link klickt, wird man zurzeit zu der unsecure URL der Webseite:
http://www.vca-vinos.de/default/contacts/
weitergeleitet, allerdings möchte ich hierfür logischerweise die über SSL- Secure Seite
https://www.vca-vinos.de/default/contacts/
nutzen.
Habt Ihr vielleicht einen Tipp, wo und wie man genau dies ändern kann, sodass für diesen Link die secure-url der Webseite verwendet wird?
Vielen dank und schönen Gruß
Jaime
Hallo Jaime!
Schön zu hören, wenn der Text hilfreich war. 😉
Einige Infos findest du in meinem Artikel über Links im Footer, doch was du gerne hättest, ist ein wenig spezieller.
Mein Vorschlag zu deinem Problem ist, dass du im Verzeichnis layout/ deines Themes die Datei local.xml mit folgendem Inhalt anlegst:
<?xml version="1.0" encoding="UTF-8"?><layout version="0.1.0">
<default>
<reference name="footer_links">
<action method="removeLinkByUrl" ifconfig="contacts/contacts/enabled">
<url>http://www.vca-vinos.de/default/contacts/</url>
</action>
<action method="addLink" translate="label title" module="contacts" ifconfig="contacts/contacts/enabled">
<label>Contact Us</label>
<url>contacts</url>
<title>Contact Us</title>
<prepare>true</prepare>
<urlParams>
<_secure>true</_secure>
</urlParams>
</action>
</reference>
</default>
</layout>
Mit dem Code wird zuerst der ursprüngliche Link entfernt (weil man ihn nicht einfach verändern kann) und dann neu hinzugefügt. Innerhalb des Parameters urlParams teilen wir Magento mit, dass eine sichere Verbindung verwendet werden soll. Dann wird die URL verwendet, die du im Backend unter Konfiguration > System > Allgemein > Web > Sicher angegeben hast.
Welche Parameter du bei urlParams angeben kannst, kannst du im Magento-Wiki nachlesen.
lg Matthias